[前へ] [目次へ] [次へ]
今回は何もしなくても動いているイベントを作ってみます。
●基本移動を設定する
第15回 でも触れたとおり、「何もしなくても勝手に行動する」設定を「基本移動」と呼びます。
今回はこれを設定して何もしていない状態で動くイベントを作ってみます。
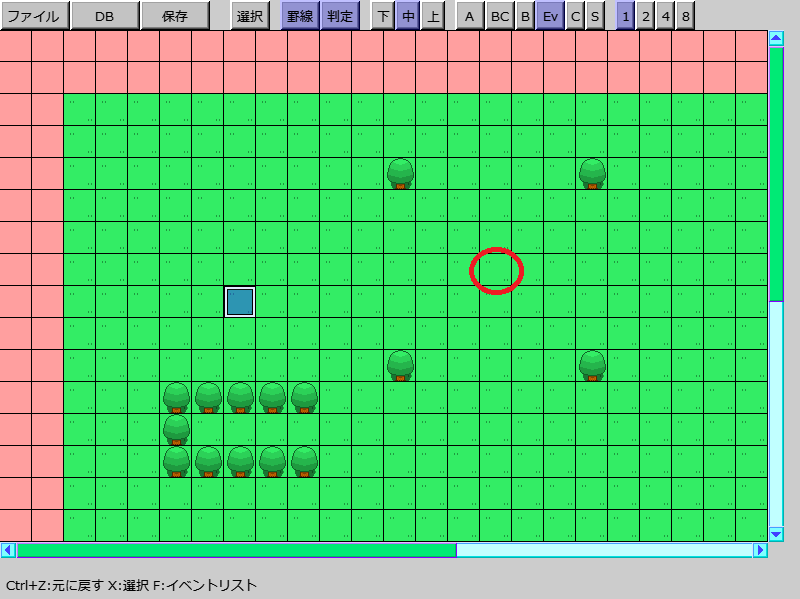
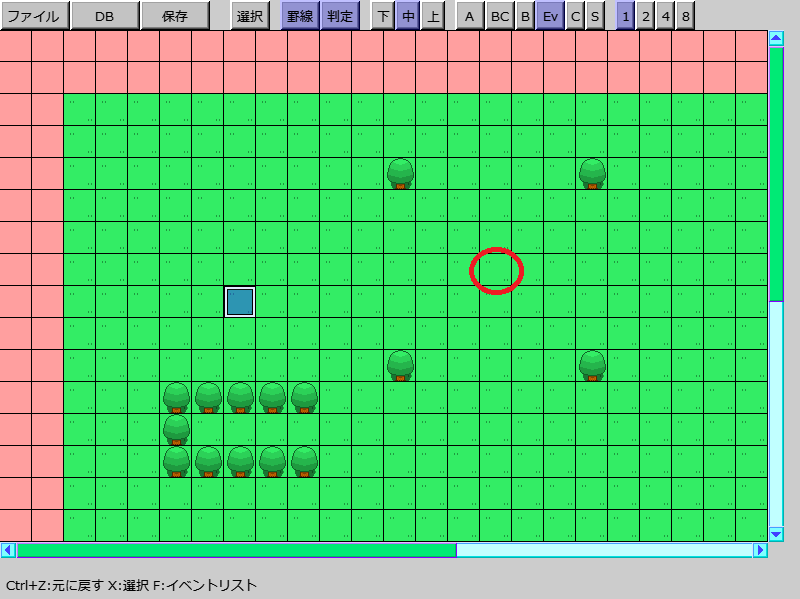
とりあえず適当に木を置いておきます。

まずは基本的な「ランダム行動」「左右に往復」「上下に往復」を作ってみましょう。
先ほど置いた木の真ん中あたりにイベントを新規作成します。

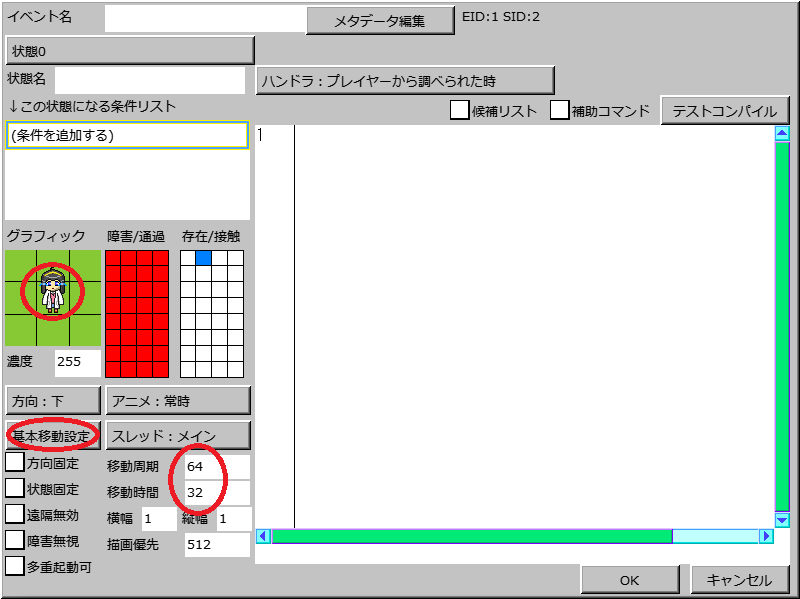
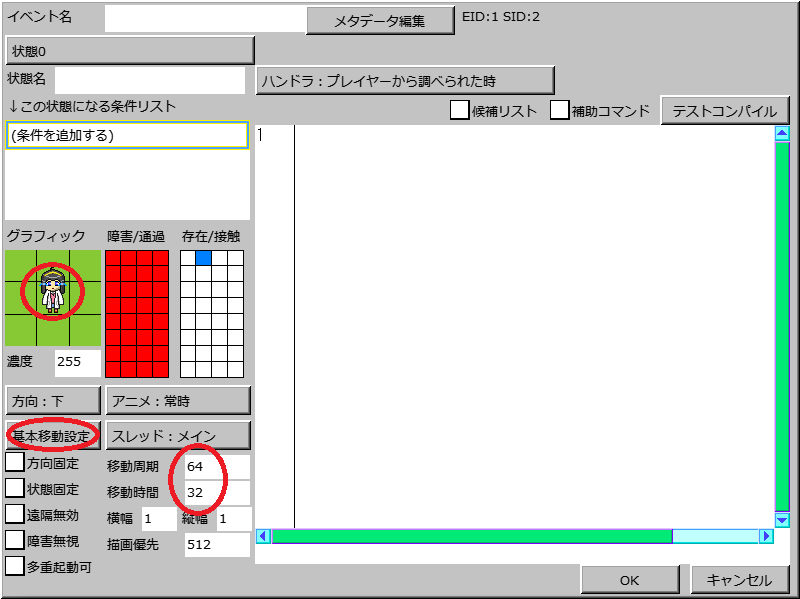
グラフィックと移動周期、移動時間を設定したら、「基本移動設定」を押します。

ムーブコマンドエディターが起動しますが、基本移動では必ず「このイベント」が対象になるため対象の設定がありません。
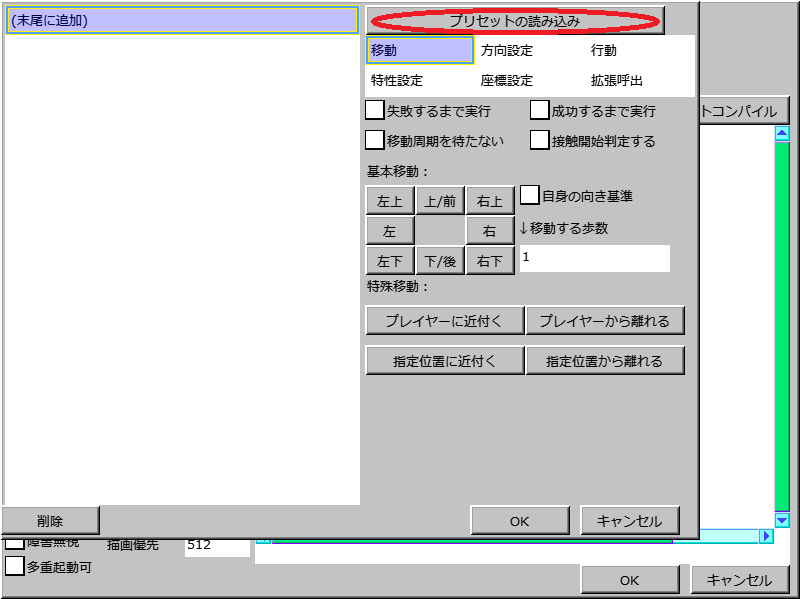
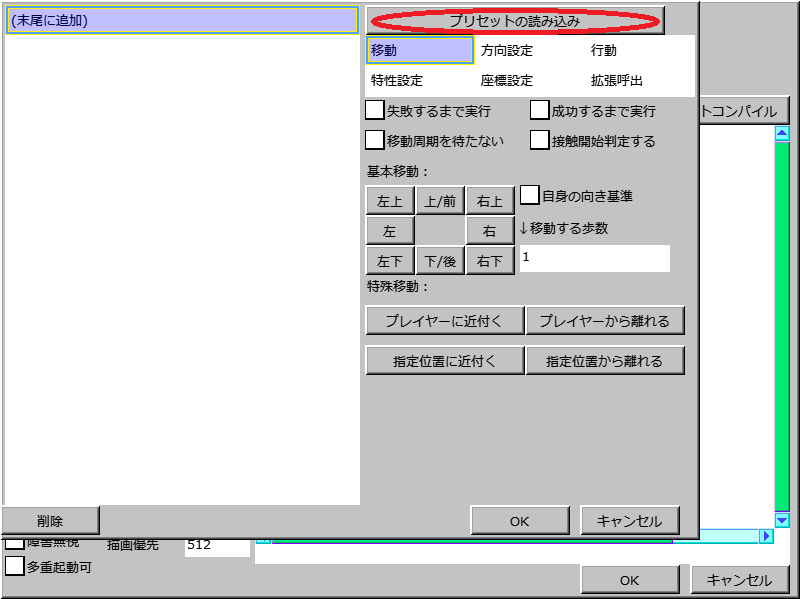
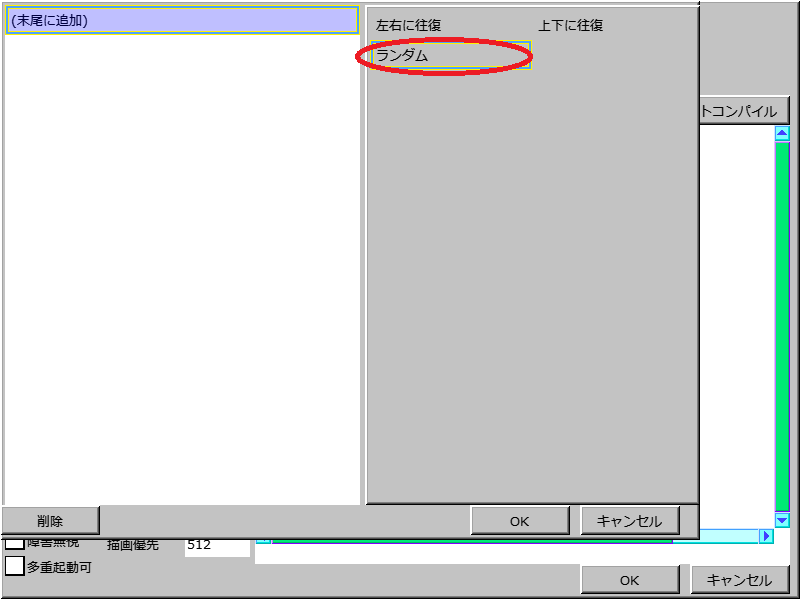
次に、「プリセットの読み込み」を押します。
この「プリセットの読み込み」はエディターに事前登録されているムーブコマンドセットをロードするもので、
現在は「左右に往復」「上下に往復」「ランダム」の三種類が登録されています。

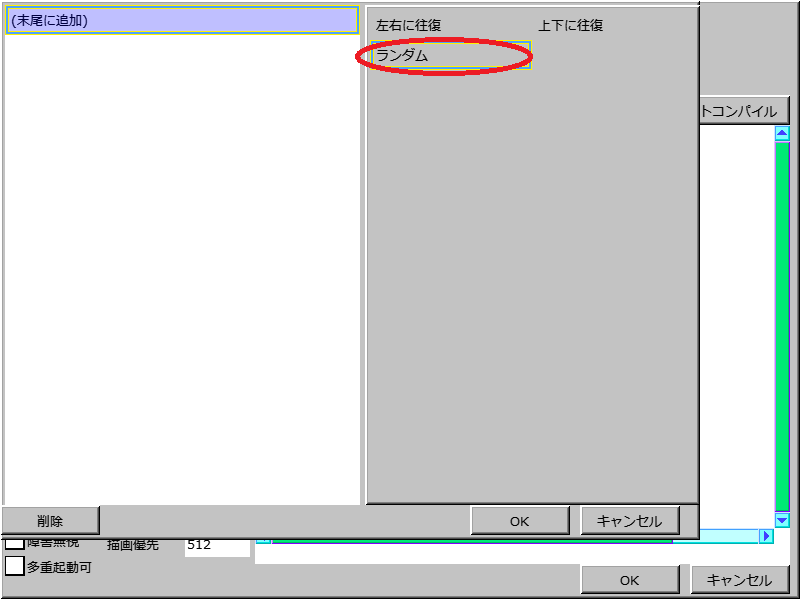
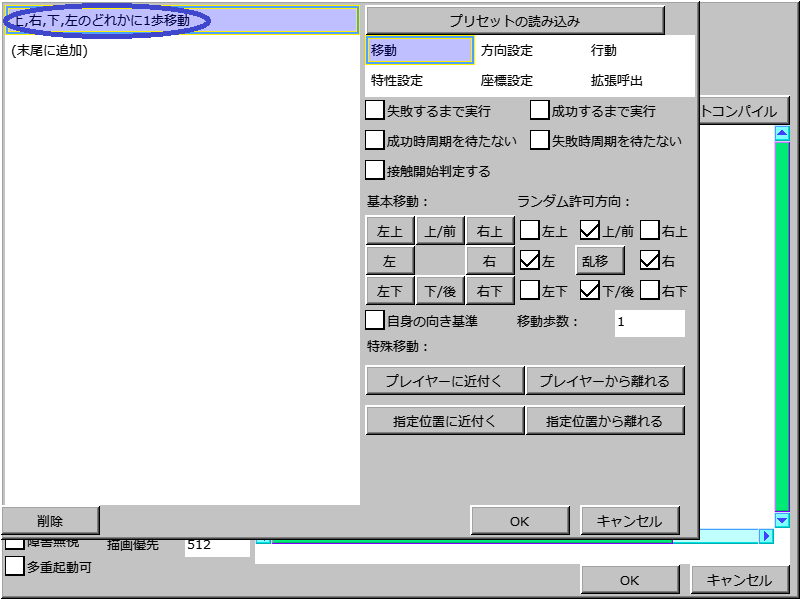
リストから「ランダム」を選びます。

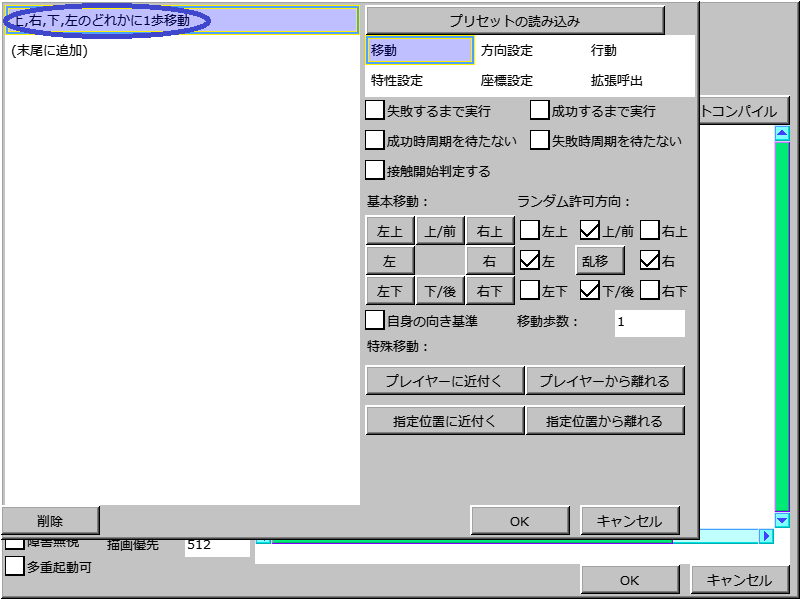
ロードする設定を選ぶとコマンドリストにその内容が上書きされます。

これでこのイベントキャラクターはランダムに移動するようになりました。
同じ要領で「左右に往復」「上下に往復」も作成します。

実行して確認してみましょう。

[前へ] [目次へ] [次へ]
最終更新 2017/10/01