ワールドフィッシング の季節推移表示に特化した 万年カレンダーの一種 です。
ワールドフィッシング に毎日はログインできないが、特定の季節にしか釣れない魚種を逃さないためにも季節だけは把握しておいて、できるだけログインのスケジュールを調整したい という、Qtom 個人の事情から製作を思い立ったものです。
元々は ファンサイト・釣りまるワールド の管理人 まるこ さんが、季節表示付きのカレンダーを手作りされていたのを拝見したのがきっかけです。
そして、「有り難いけれど、日ごろのサイト運営に加えて今後も手作りされるとなると、実際は大変だよなぁ〜 (>_<)」 と思ったのも、製作動機の一つであります。
なお、BIGLOBEサーバのCGI環境に制約があるため、Perl による実装となりました (他に選択の余地が無いのです...)。
主な機能は以下の通りです。
|
|
|


|
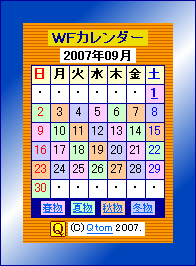
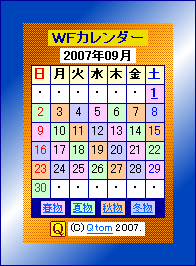
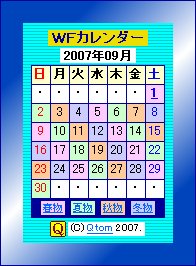
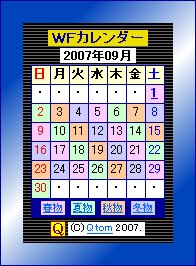
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=wh" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=wh2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |
|
|
※背景画像指定 bgimg=?? を省略した時は、bgimg=wh が 【既定値 (デフォルト)】 です。 |
||
|
※背景画像指定 bgimg=?? にサポート外の値を指定した時は、bgimg=wh とみなします。特にエラーメッセージなどは表示しませんので、ご注意願います。 |
||


|
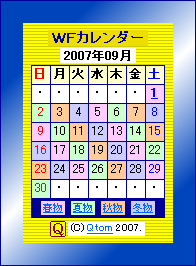
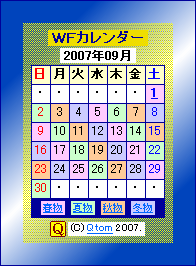
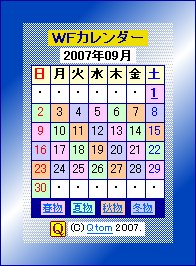
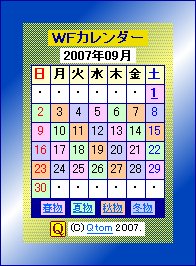
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=re" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=re2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |


|
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=or" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=or2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |


|
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=ye" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=ye2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |


|
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=gr" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=gr2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |


|
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=bl" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=bl2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |


|
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=in" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=in2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |


|
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=pu" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=pu2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |


|
非透過背景 (左側)
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=bk" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe>半透過背景 (右側) <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=bk2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |

|
透過背景
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=tr" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |
|
※設置ページ (CGI 呼び出し元ページ) の壁紙画像やテンプレート画像を重視したい といった時にいかがでしょう? |
|
|
※<ifreme> 要素の allowtransparency属性は、透過および半透過系の背景を指定する際に必要です。 ※allowtransparency属性は、InternetExplorer で親要素の背景を透過表示させたいときに指定する InternetExplorer 独自の属性 です。 ※allowtransparency属性の詳細については、解説サイトや書籍などを参考にして下さいませ。 関連 → [ リンク集 Vol.07 : Web技術情報 ] |
|

|
非透過系のランダム切り替え
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=rn" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe> |
|
※何度もこのページを閲覧しないと変化が伝わりにくい,サーバやネットワークへの負荷軽減といった説明の都合上、アニメーションGIFで表現していますが、勝手に配色が変化していく訳ではありません。実際には設置ページが表示された時点で配色を切り替えます。 ※アニメーションGIF製作の都合上、周期的に配色が変化しているような印象ですが、実際にはランダムに配色を切り替えます。 |
|

|
透過系のランダム切り替え
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=rn2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |
|
※何度もこのページを閲覧しないと変化が伝わりにくい,サーバやネットワークへの負荷軽減といった説明の都合上、アニメーションGIFで表現していますが、勝手に配色が変化していく訳ではありません。実際には設置ページが表示された時点で配色を切り替えます。 ※アニメーションGIF製作の都合上、周期的に配色が変化しているような印象ですが、実際にはランダムに配色を切り替えます。 |
|

|
背景全種のランダム切り替え
<iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=rn+" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe> |
|
※Vector支部 トップページ に実物を設置してあります。実際の動作をご覧になりたい場合などにどうぞ。 関連 → [ Vector支部 トップページ ] |
|
|
※何度もこのページを閲覧しないと変化が伝わりにくい,サーバやネットワークへの負荷軽減といった説明の都合上、アニメーションGIFで表現していますが、勝手に配色が変化していく訳ではありません。実際には設置ページが表示された時点で配色を切り替えます。 ※アニメーションGIF製作の都合上、周期的に配色が変化しているような印象ですが、実際にはランダムに配色を切り替えます。 |
|

|
枠線による修飾 (1)
<div style="border: 1px solid lime;"> <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=tr" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe></div> |
|
※設置ページ (CGI 呼び出し元ページ) の壁紙画像やテンプレート画像を重視したいが、WFカレンダーの表示範囲が不明なのも何だか落ち着かない といった時にいかがでしょう? |
|
|
※スタイルシート border属性では、以下の値を指定できます。 { border: 枠線の太さ 枠線の線種 枠線の色; } ※スタイルシート border属性の詳細については、解説サイトや書籍などを参考にして下さいませ。 関連 → [ リンク集 Vol.07 : Web技術情報 ] |
|

|
枠線による修飾 (2)
<div style="border: 10px dashed lime;"> <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=re2" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" allowtransparency="true" title="WFカレンダー"></iframe></div> |
|
※枠線の太さや線種を色々変えてみると、まったく印象の異なる修飾ができます。ウェブログなどにデジカメ写真やスクリーンショット画像を貼り付ける時にも応用できるかと思います。 |
|
|
※スタイルシート border属性では、以下の値を指定できます。 { border: 枠線の太さ 枠線の線種 枠線の色; } ※スタイルシート border属性の詳細については、解説サイトや書籍などを参考にして下さいませ。 関連 → [ リンク集 Vol.07 : Web技術情報 ] |
|

|
枠線による修飾 (3)
<div style="border: 10px ridge lime;"> <iframe name="wf-calendar" src="http://www5f.biglobe.ne.jp/~qtom/cgi-bin/wf-calendar/wf-calendar.html?bgimg=re" style="border: none;" frameborder="0" width="150" height="220" marginwidth="0" marginheight="0" title="WFカレンダー"></iframe></div> |
|
※立体感がある線種を指定した時、InternetExplorer では直感的に想定できない色使い (一応、同系色ではあるものの...) で表示される場合が有りますので、Firefox や Opera などでもご確認されることをお勧め致します。 関連 → [ リンク集 Vol.05 : Webブラウザ ] |
|
|
※スタイルシート border属性では、以下の値を指定できます。 { border: 枠線の太さ 枠線の線種 枠線の色; } ※スタイルシート border属性の詳細については、解説サイトや書籍などを参考にして下さいませ。 関連 → [ リンク集 Vol.07 : Web技術情報 ] |
|
| 分類 | bgimg=?? | 選択 | bgimg=??2 | 選択 |
|---|---|---|---|---|
| ホワイト系 | wh / wh1 | 非透過 : ホワイト | wh2 | 半透過 : ホワイト |
| レッド系 | re / re1 | 非透過 : レッド | re2 | 半透過 : レッド |
| オレンジ系 | or / or1 | 非透過 : オレンジ | or2 | 半透過 : オレンジ |
| イエロー系 | ye / ye1 | 非透過 : イエロー | ye2 | 半透過 : イエロー |
| グリーン系 | gr / gr1 | 非透過 : グリーン | gr2 | 半透過 : グリーン |
| ブルー系 | bl / bl1 | 非透過 : ブルー | bl2 | 半透過 : ブルー |
| インディゴ系 | in / in1 | 非透過 : インディゴ | in2 | 半透過 : インディゴ |
| パープル系 | pu / pu1 | 非透過 : パープル | pu2 | 半透過 : パープル |
| ブラック系 | bk / bk1 | 非透過 : ブラック | bk2 | 半透過 : ブラック |
| 透過 | tr | 透過 | ||
| ランダム | rn / rn1 | 非透過9色 | rn2 | 半透過9色+透過 |
| rn+ | 背景全種 | |||
| 例外処理 | 省略 | 非透過 : ホワイト | 省略 | 非透過 : ホワイト |
| サポート外の値 | サポート外の値 |
現時点で、発生を予測している問題は以下の通りです。
 → 年越し →
→ 年越し →

 → 年越し →
→ 年越し →

Qtom が実際に購入したものをご紹介致します (Amazon個別商品リンクです)。
ゲーム内のテキスト・画像 : Copyright (C) IRI Commerce and Technology, Inc. All rights reserved.
![]() Copyright (C) Qtom 2005-2008.
Copyright (C) Qtom 2005-2008.