| トップページ | メニューページ | サイトマップ |
| おもいつき作品 | 空想イメージの部屋 | トレース・イラスト |
| イメージ・イラスト | ||
|
|
||
発表したイラスト作品の一部を切り取ってみました。
文章だけでは説明するのは難しいのでイラスト付きにしました。
 |
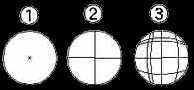
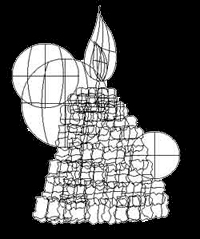
空想のイメージの作品の中から こんな感じで描いています。切り取った1部です。 右側の画像は線になっていますが、細かな線はグラデーションメッシュツールを使ったからで、複雑にみえますが、楕円形ツールと長方形ツールを使い組み合わせだけです。その他、パス変形ツールで形を変形させたも?。 線はillustratorで描いたときアートワーク項目に選択すると線だけ表示されます。下書き線と言った方がわかるかな! |
 |
| アートワーク(下書き線あと)↑ | ||
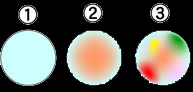
| グラデーションメッシュツールを使うと、こんな感じになります。自分の作品には表情を出すためすべてに使っています。
グラデーションメッシュの選択色は自由に選べます。 |
|
 1番グラデーションメッシュ 無し |
 |
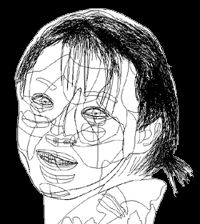
トレース・イラストの中から 制服らしき少女のイラストです。 アートワークにはリボン?がありますが、消して違った感じにしてみました。 グラデーションメッシュツールを使い、細かい部分まで色を変え、なるべく立体感を出せればいいな〜と思い描いています。またペンツールだけでトレースしています。 |
 |
| アートワーク(下書き線あと)↑ | ||
 |
←左側がグラデーションメッシュツールを使用
→右側がグラデーションメッシュツールなし |
 |
| アートワーク(下書き線あと)↑ | アートワーク(下書き線あと)↑ | |
 |
←左側がグラデーションメッシュツールを使用しています。
→右側がグラデーションメッシュツールなし |
 |
|
Illustrator ver8ではアートワークと呼び ここではアートワークの事を(下書き線あと)と表現しました。 |
||