本来は画面表示用のページとは別に印刷用のページを設け、例えばモノクロ印刷されても意味が通じるようにする,PDF化して体裁の整った文書印刷ができるようにする など、Webページの印刷に関する積極的な配慮を言うのですが、拙サイト では、そこまで徹底して取り組んではいません。
ブラウザによっては効果が出ないかも知れませんが、「釣り場情報」 など一部のページでは 改ページ制御 を試みています。
ブラウザの 「用紙サイズ」 や 「上下左右の余白」 あるいは 「文字のサイズ」 などの設定次第で印刷用紙を節約できると思いますので、印刷プレビューにてご確認下さい。
改ページ制御 の詳細については、スタイルシートを解説しているサイトや書籍などを参考にして下さいませ。
関連 → [ リンク集 Vol.07 : Web技術情報 ]
後は、[ リキッドデザイン ] の2次効果で、A4縦の横幅に収まるページになっていることと、[ 背景のこと ] で述べるように、背景の印刷を外されても良いような配慮くらいでしょうか。
関連 → [ リキッドデザイン ]
関連 → [ 背景のこと ]
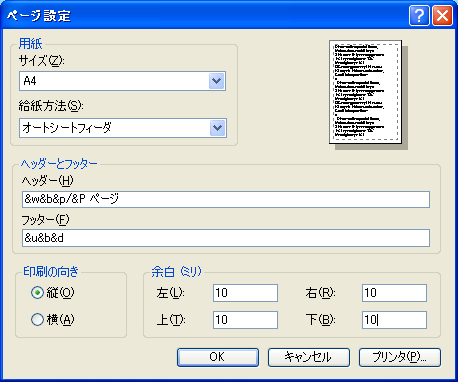
なお、拙サイト は、用紙サイズ : A4縦,上下左右の余白 : 10ミリ,文字のサイズ : 中 で印刷した結果を元に、表示の調整を行っています。
印刷用紙の余白設定 (WindowsXP SP2版 Internet Explorer6 の画面で説明します)。
以下のような設定状況を想定して表示の調整を行っています。ご確認下さい。

私はブラウザのウィンドウを最大化して使っていますが、小さなウィンドウでもそれなりに表示できるよう配慮した方が良い みたいですね。
小さなウィンドウでの表示を考えるとき、縦スクロールバーはマウスホイールが普及しているので良しとして、やはり横スクロールバーはできるだけ表示されないようにしたいな と思うのです。
そこで、ウィンドウ幅が 800ピクセル くらいまでなら、少なくとも横スクロールバーが表示されない を目標に、リキッドデザインとして画像以外の要素の幅を 「%」 や 「em」 などの 相対値 で指定するよう心掛けています。
ウィンドウ幅が 1,024ピクセル 以上の場合は、横スクロールバーは表示されないと思います。
それから、ウィンドウ幅は変更せず文字の大きさをブラウザ側で変更しても、ある程度は意図したレイアウトで表示できていると思います。
文字の大きさにはある程度頓着しないことで、閲覧する人それぞれの視力などに応じて調節できる余地を残す という意義も出てきそうです。
IE6については、「文字のサイズ」 を変更するショートカットをまとめています。
関連 → [ IE6「文字のサイズ」 設定の影響 : メモ ]
#もちろん、文字の大きさを固定してカッチリとしたデザインを確立する選択肢も有ります。それはそれでサイトとしてのデザインポリシーであって、優劣は無いと考えます。
#ただ、いずれにしても 「文字が小さ過ぎて読みにくい」「配色が見にくい」 といったデザイン上の問題は起こり得ます。サイトの管理人に要望を出してみるのも解決手段の一つですが、ユーザースタイルシート を作成してブラウザに設定してみる という方法も有ります。
#ユーザースタイルシート を作成し、不便と思う要素に対して ”!important” を付けた上で自分にとって都合の良い設定をすれば、ある程度は回避できるかと思います。
#ユーザースタイルシート や ”!important” の詳細については、スタイルシートを解説しているサイトや書籍などを参考にして下さいませ。
関連 → [ リンク集 Vol.07 : Web技術情報 ]
なお、拙サイト は、画面解像度 : 1,024×768 ピクセル,文字のサイズ : 中 といった環境で、表示の調整を行っています。
印刷が想定されるページには、背景色や背景画像は設定しないように考えています。私が人様のサイトを印刷するときに、よく 「背景の色とイメージを印刷する (IE6)」 のチェックを外すからです。
ちょっと、殺風景でしょうか?(^^)
トップページは印刷される機会が少なかろうと判断して、style_bg.css という外部スタイルシートで背景を設定しています。
この外部スタイルシートを差し替えれば背景を変えられるようにしましたが、背景の設定自体やらない方が良かったかも...
その他、メニューページやリンク集も印刷される機会が少ないと思うので、背景を設定してみました。
また、テーブルの見出しセルには背景色を設定しています。ただし、背景の印刷を外されても良いように、<th> 要素で見出し文字が太字になるようにしました。
ほとんど Web Safeカラー の中から選んでいます。閲覧者の表示環境がフルカラーを表現できるとは限らない といった類の配慮からではなく (ヲイ!)、色選びにキリが無いのでやめました。(^^)
配色のイメージと用途など (戯言です。デザインの参考にはなりません...というか、どなたかご指導お願い致します)。
ゲーム内のテキスト・画像 : Copyright (C) IRI Commerce and Technology, Inc. All rights reserved.
![]() Copyright (C) Qtom 2005-2008.
Copyright (C) Qtom 2005-2008.