ここでは、デジタルカメラの画像から、携帯電話の待ち受け画面を作る手順を紹介します。
似顔絵データのように余白が白ではないので、画面にジャストフィットさせなくてはならない点が若干複雑になりますので、そこに留意して進めましょう。
使用ソフトは、Windowsに標準で備わっているペイントを使用します。画像処理の特別なソフトを導入する必要がないので、どなたにも取り組める、ハードルの低い方法です。
さらにハードルを下げるヒントとして、失敗したら、元に戻すことができることを覚えておいてください。
編集 > 元に戻す で、直前に行った操作を、過去にさかのぼって取り消すことができます。ペイントでは3回まで元に戻すことが可能です。なので、思い通りに行かなかったり、失敗した時など、その前の段階に戻ってやり直すことができます。
あるいは、試しにやってみてどんな感じになるか、ちょっと様子を見たいという場面でも重宝する機能です。
ただし、条件として、使用OSを、WindowsXPで解説します。VistaやWindows7の場合は、それに準じた手順で行うようにしてください。
■ 画像データの活用 その3 ペイントで携帯待ち受け画面を作成する
携帯電話の待ち受け画面の作成 デジカメの写真から
作成の手順
1. 元の画像と、仕上がりの目標を確認する
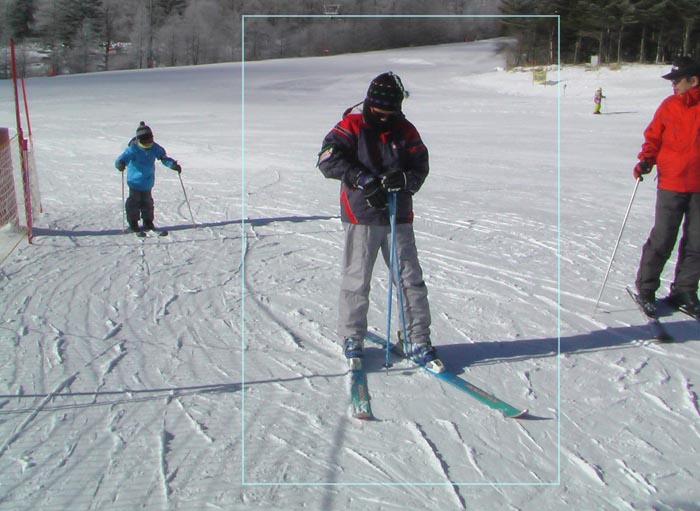
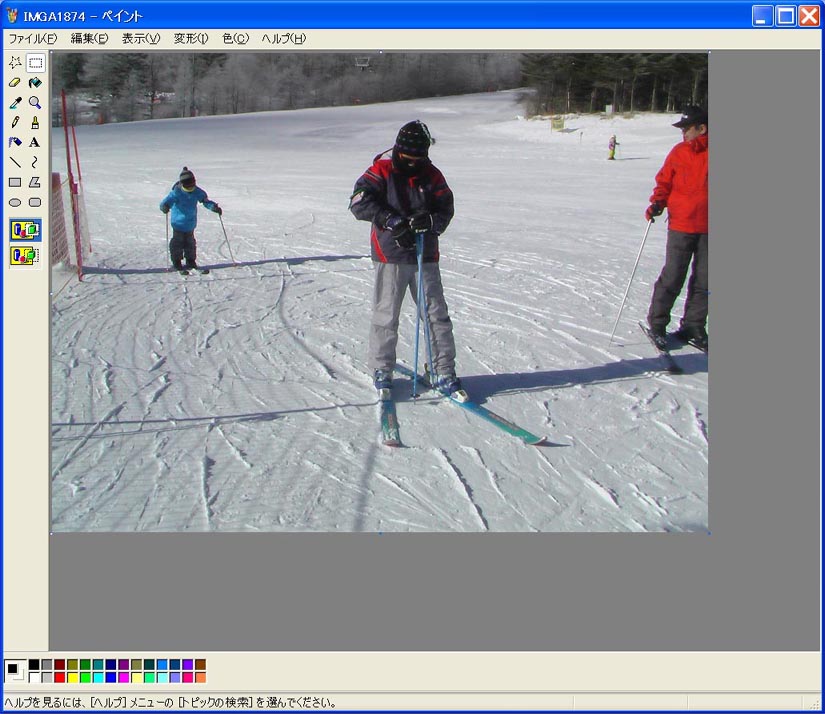
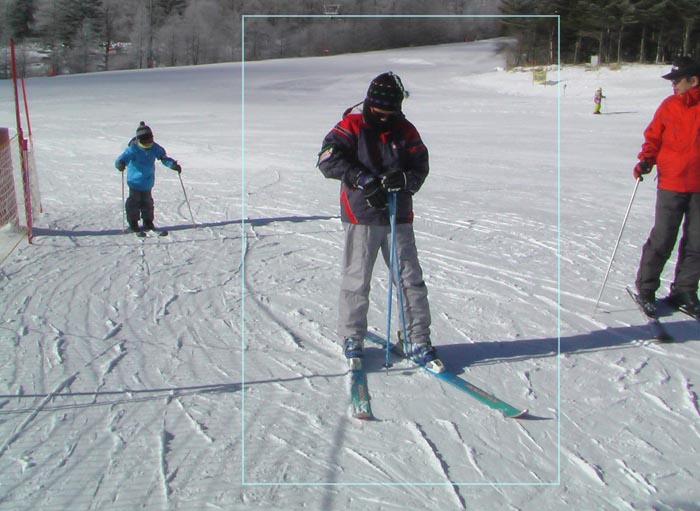
オリジナルの画像です。この、横長の構図の写真から、縦長の画像を切り出す作業をすることになります。
目標とする待ち受け画面のサイズを、ここでは、横240ドット×縦400ドットとします。写真の中で、おおよそ、青い枠で囲んだ範囲を使うように見当をつけておきます。
携帯電話の画面サイズを調べる方法は、こちら をご覧ください。


2. 画像サイズを確認する
画像のアイコンにポインタを合わせると、画像の情報が現れます。それによると、画像のサイズは、横2048ドット×縦1496ドットとなっています。

3. 画像をペイントで開く
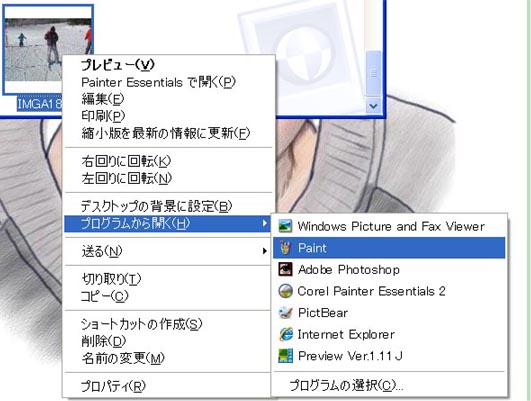
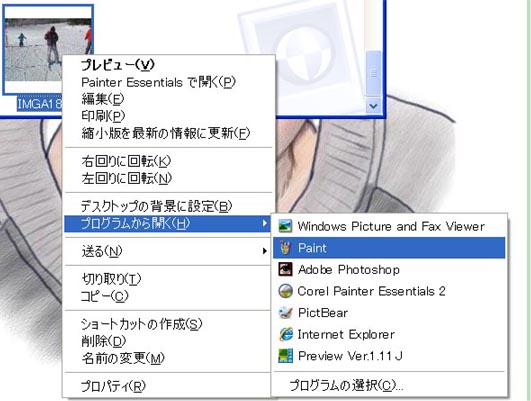
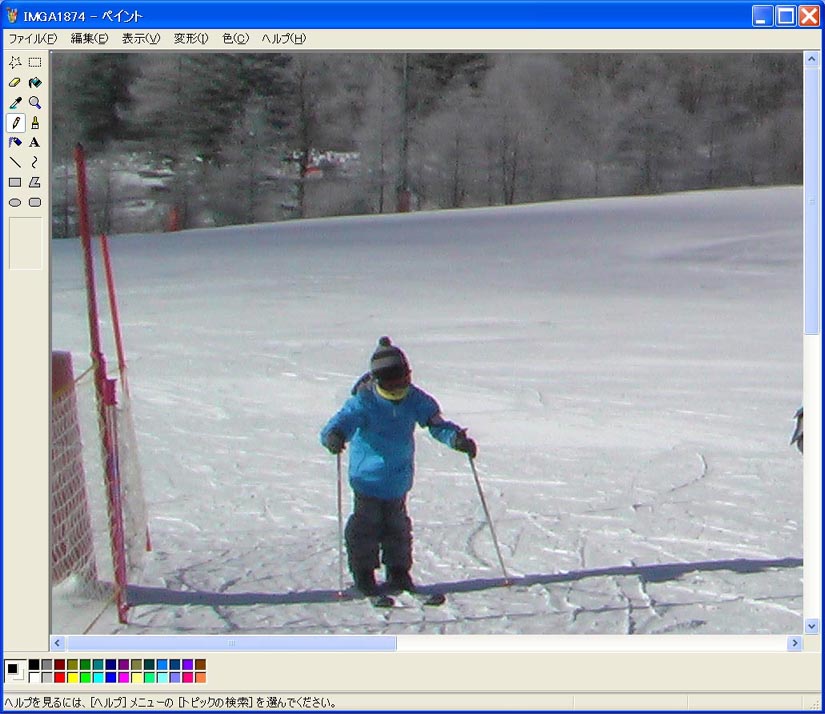
画像アイコンを右クリックし、プログラムから開く > Paint で画像を開きます。

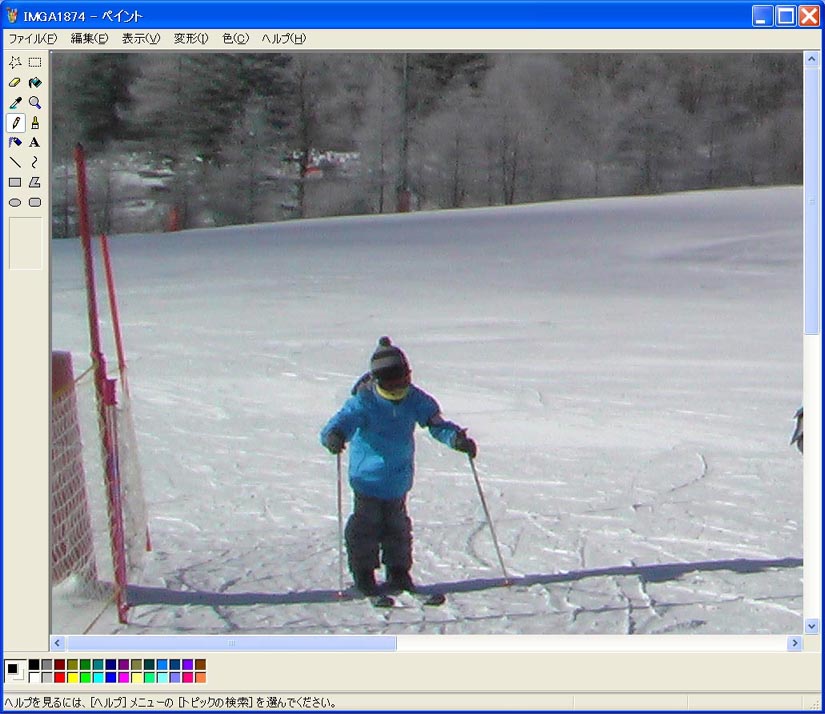
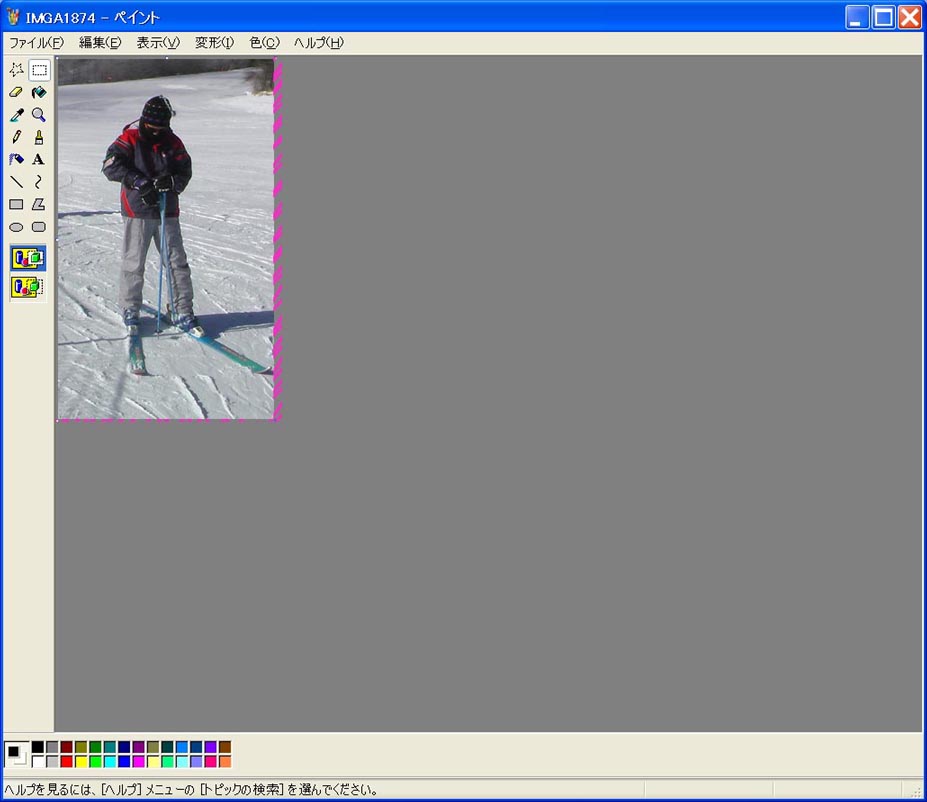
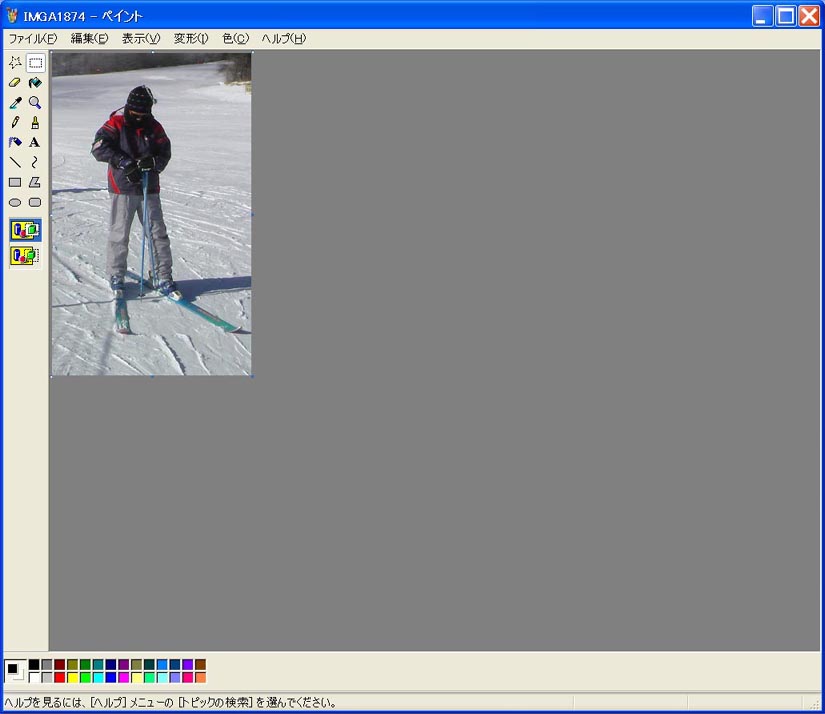
かなり大きな画像なので、画像の左上の一部が表示されます。他の部分は、スクロールすると見ることができます。

4. 画像を縮小する
ペイントは拡大して表示することはできますが、縮小して全体を見渡すように表示することができません。そこで、作業がしやすいよう、軽く縮小します。この段階では正確さは必要ないので、ザックリとやっちゃいましょう。
最終的には縦のサイズが400ドットになる関係で。縦を600ドット位にするのが扱いやすいでしょう。
元の画像の縦は1496ドットなので、600ドットに縮小するには、
600 ÷ 1496 ≒ 0.4
となります。
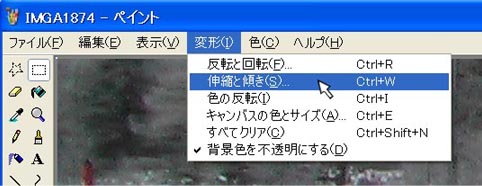
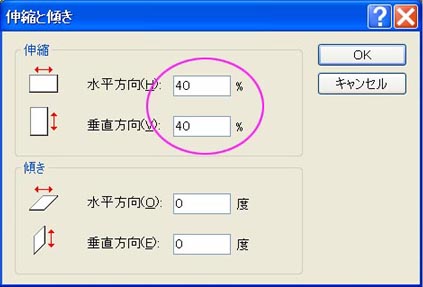
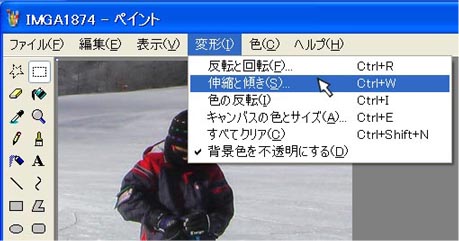
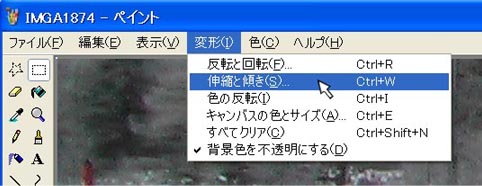
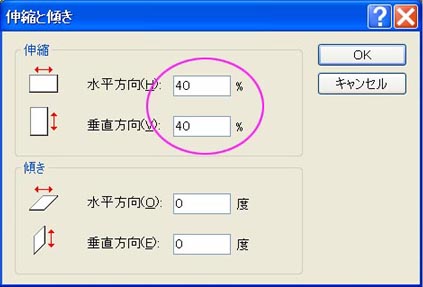
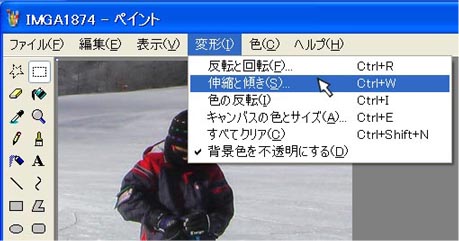
変形 > 伸縮と傾き をクリックすると、次のような表示が現れるので、水平方向と垂直方向に、40(%)と入力し、OKとします。


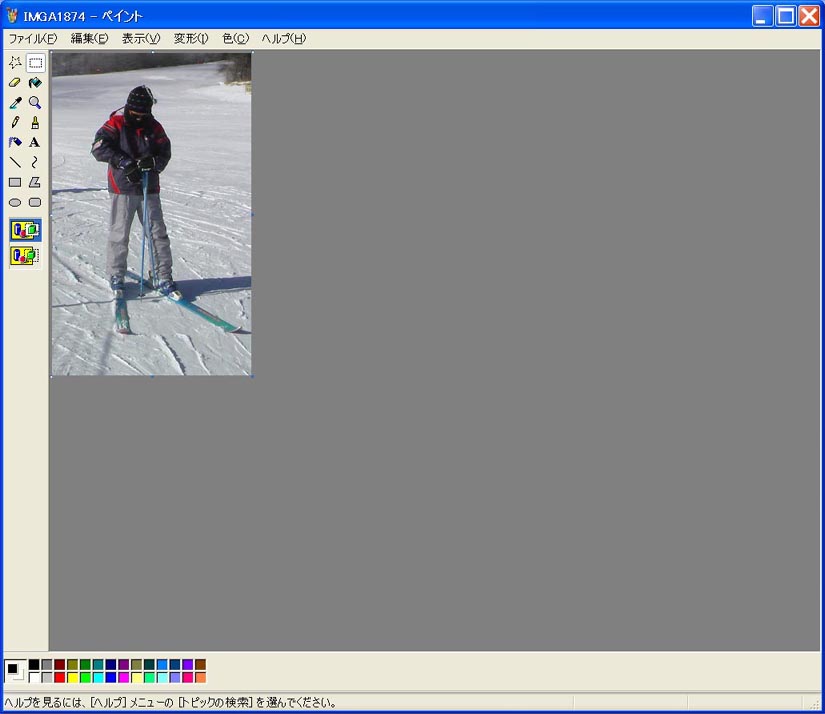
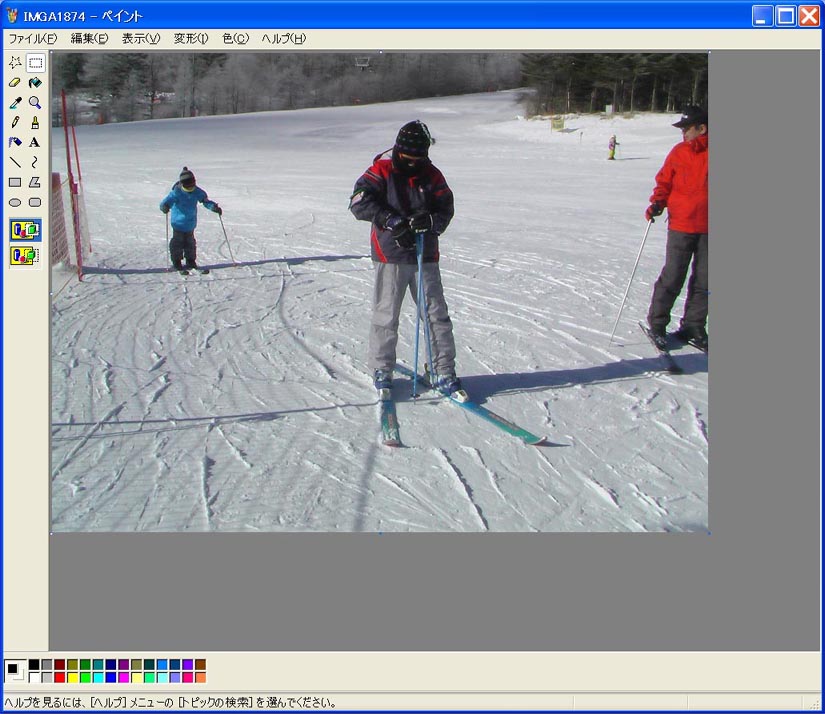
すると、全体が表示できるサイズに縮小されました。

5. 画像の左右を切る
目標の縦長サイズに近づけるため、左右を切り捨てます。
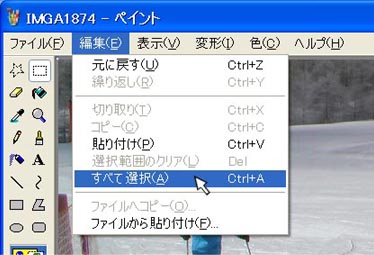
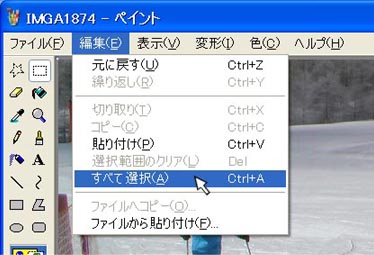
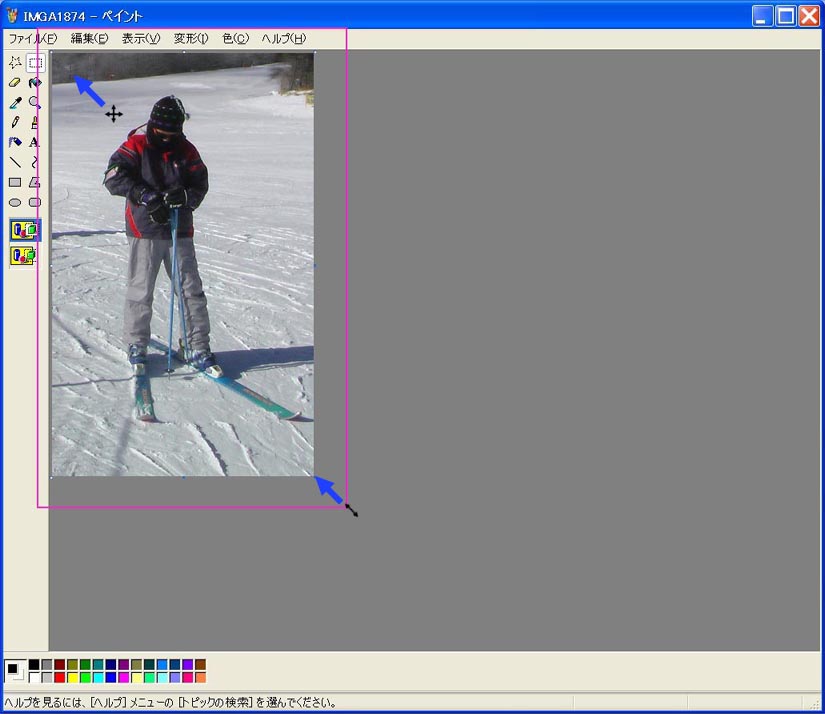
編集 > すべてを選択 をクリックします。画像の全体が選択された状態になります。その中にポインタを置くと、十字の矢印が現れますので、マウスの左ボタンを押したまま、左に動かすと、画像もそれに合わせて動きます。


選択したままの状態では、位置の調整が可能です。
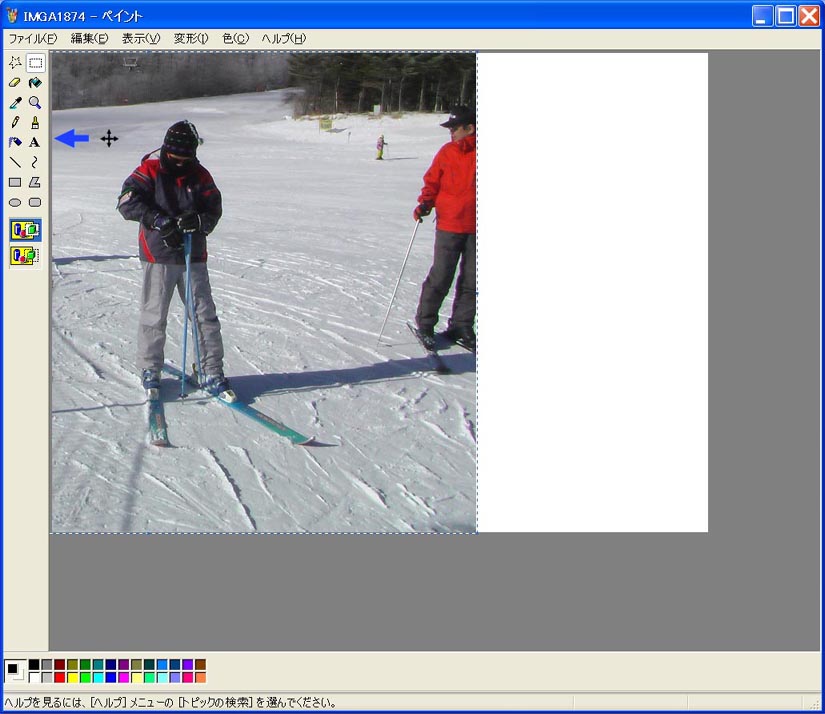
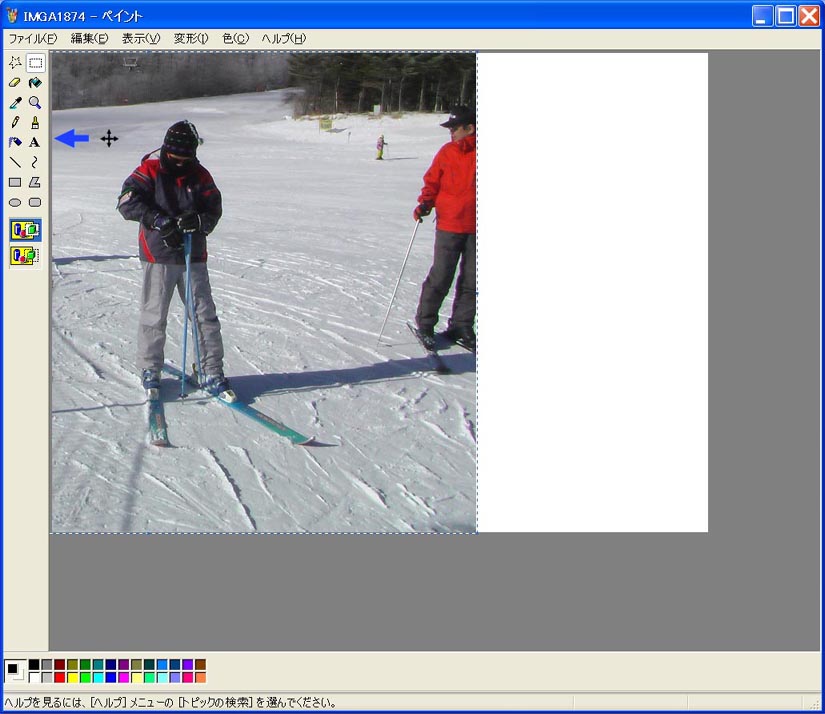
選択を外すと、画面から消えた部分はなくなります。それと対になるように、反対側に白地ができます。もし上側にも余分があれば、一緒に調整しておきましょう。
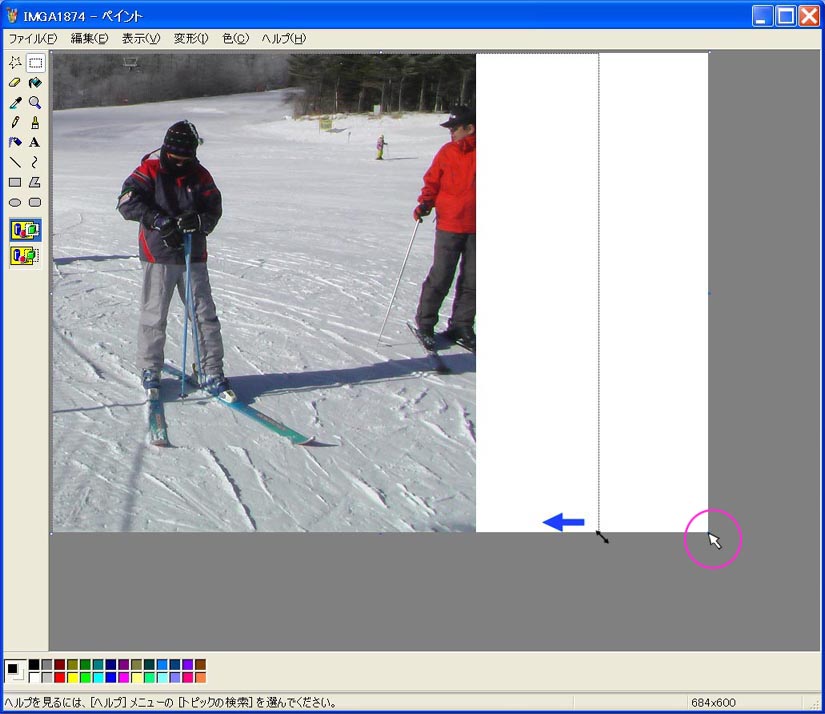
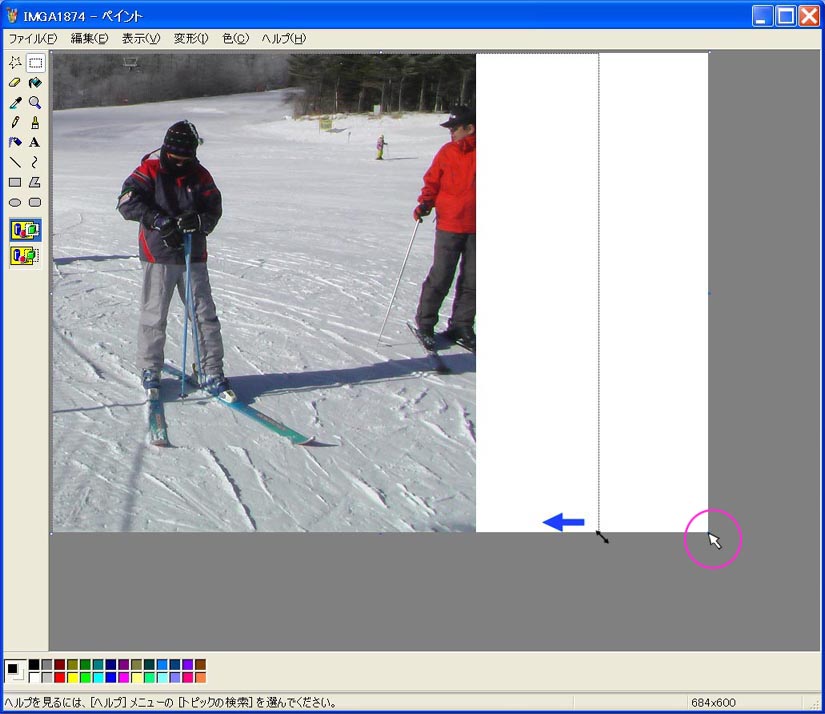
次に、白地になった画面の右下の角に、白抜きのポインタ矢印の先端を合わせます。ここは絶妙な操作が必要です。正確に合わせてください。すると、斜めの両端矢印が現れます。
ここで、マウスの左ボタンを押したまま、画像の左側に動かします。ガイドの点線が現れますが、そこで画像が切り抜かれることになります。ここで、おおよそ目標の比率に近い画像にしておきましょう。

6. 細かく切り抜く
人物の周囲がまだ間延びした感じがあるので、上下左右を細かく切ってしまいましょう。
5、と同じ方法で画像を選択し、上下左右の余分を切ってしまいます。この時、目標サイズの比率に近くなるように切ります。
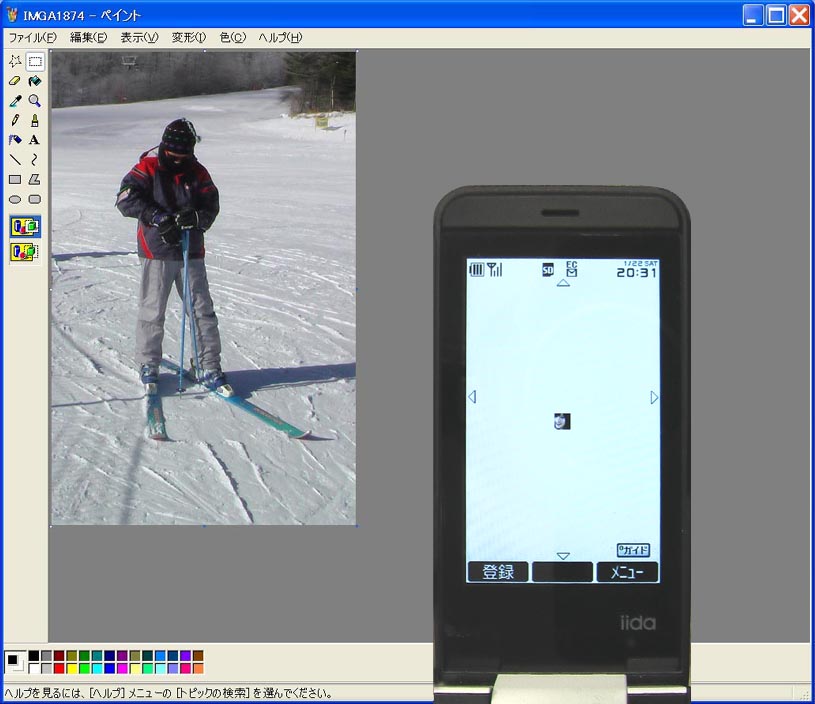
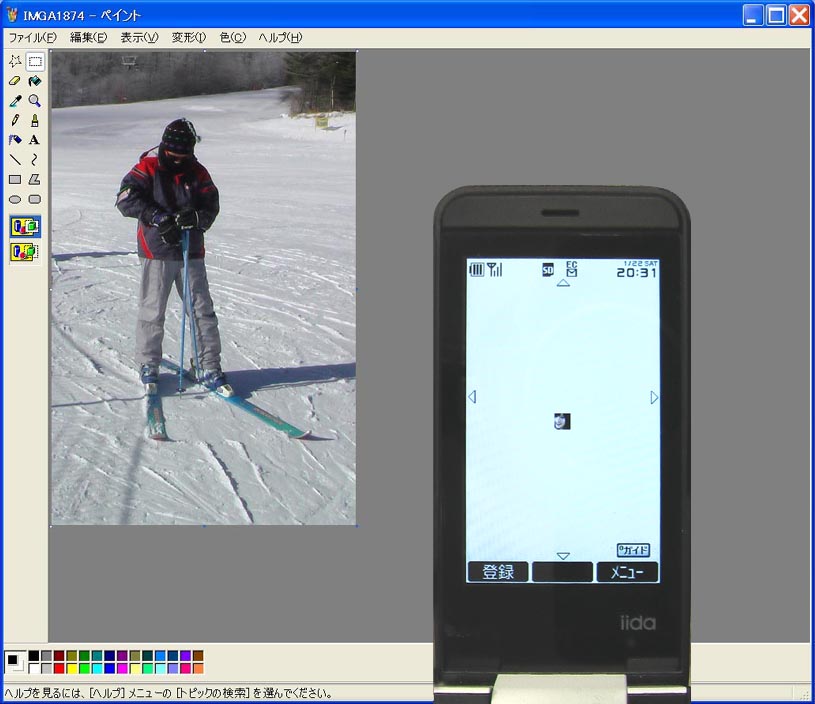
携帯電話の画面を横に並べ、大体の感覚で切ればいいでしょう。現在の画像は横の比率が大きい感じなので、横の寸法を余計目に切ります。

現時点での画像サイズを確認します。
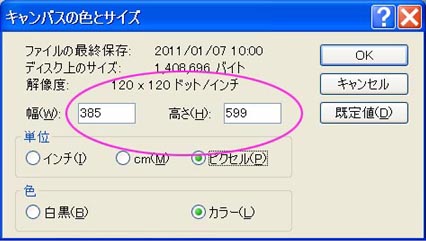
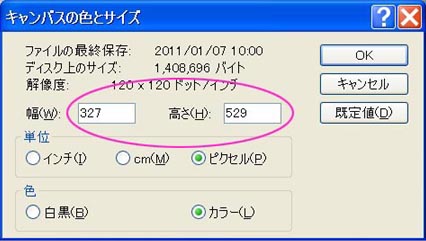
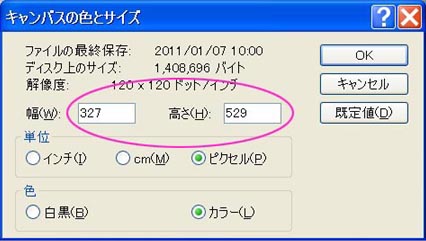
変形 > キャンバスの色とサイズ をクリックします。すると、このような表示が現れます。見ると、横幅が327ドット、高さが529ドット(ここではピクセル)となっています。比率でいうと、0.62対1になります。
目標のサイズ、横240ドット×縦400ドットは、0.6対1です。

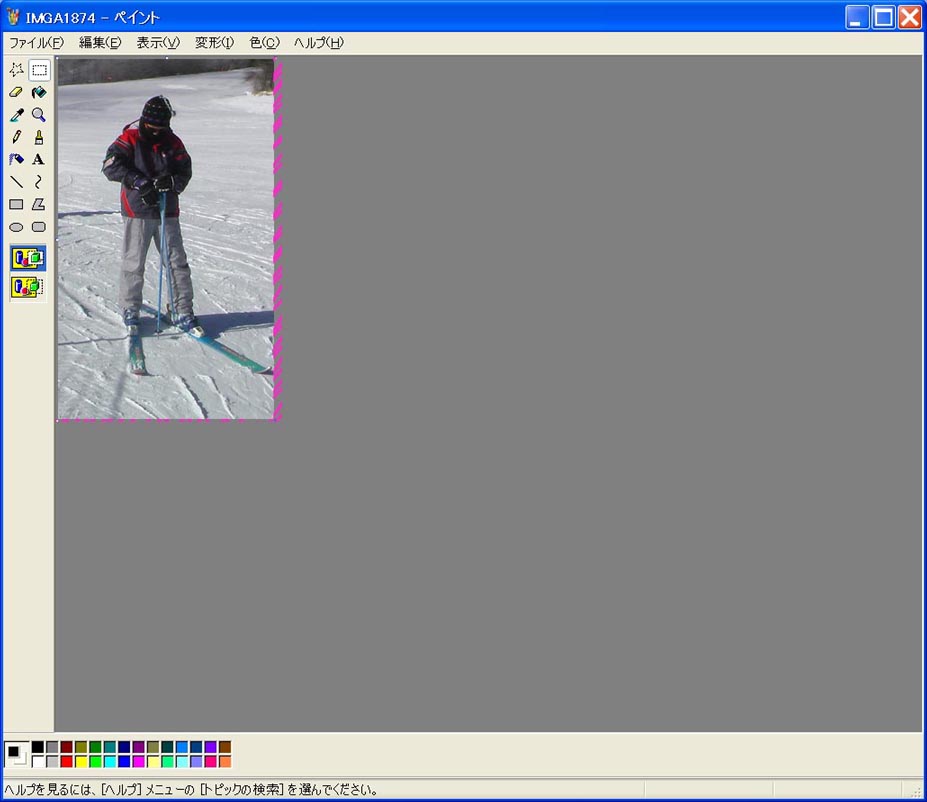
したがって、現在の画像は横の比率が大きいということになりますので、横の寸法を余計目に切りましょう。ここでは、ピンクの四角い枠が切る前の画像のサイズになります。

7, さらにちょっとだけ縮小
この画像では、まだ目標のサイズになっていません。改めて、画像のサイズを確認してみましょう。
変形 > キャンバスの色とサイズ で確認します。

すると、横幅が327ドット、高さが529ドットとなっています。
目標サイズは横が240ドット、縦が400ドットなので、それに合わせて縮小する必要があります。その縮小率を計算すると、
横なら 240 ÷ 327 ≒ 0.733
縦なら 400 ÷ 529 ≒ 0.756
となります。
ここでは、大きい方の0.756を選びます。小さい方を選ぶと、いずれかの側が(ここでは縦)小さくなりすぎてしまいます。
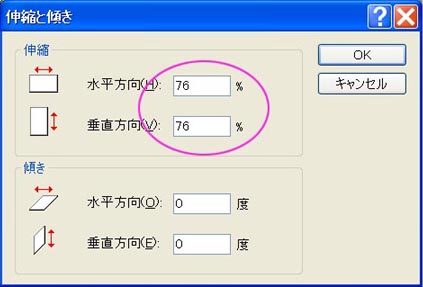
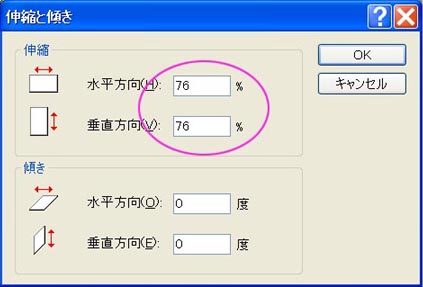
そして、メニューの、変形 > 伸縮と傾き をクリックします。すると、次のような表示が現れるので、水平方向と垂直方向に、切り上げた数字で76(%)と入力します。


そして、OKを押します。すると、画像がほぼ目標のサイズに縮小されます。

8、サイズの微調整
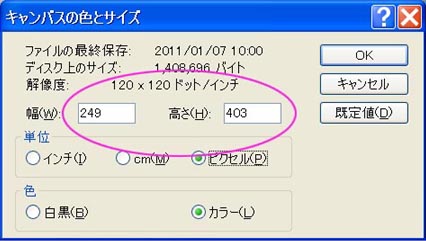
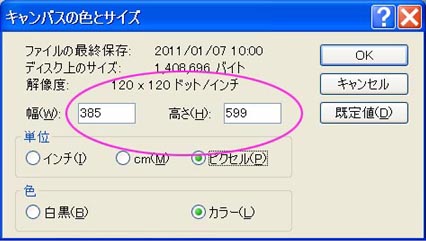
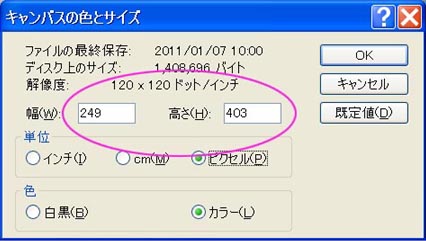
変形 > キャンバスの色とサイズ で、改めてサイズを確認してみます。

すると、横幅が249ドット、高さが403ドットとなっています。横縦ともに若干大きめです。伸縮と傾き で小数点以下が指定できないのも一つの要因です。ジャストサイズにするには、横を9ドット、縦を3ドットさらに切る必要があります。
ここはそのまま、キャンバスの色とサイズ の数値を変更してその作業をしてしまいましょう。
幅を240に、高さを400に書き換えます。

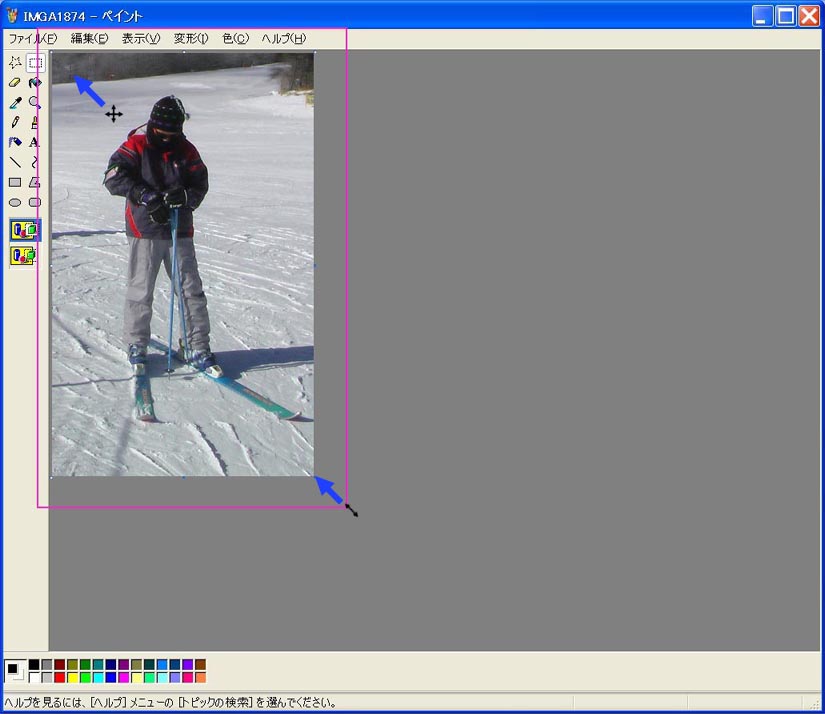
OKを押すと、この場合は、右と下の部分の画像が切り捨てられます。ピンクの斜線の部分がそれになります。切捨て量が大きいと構図が片寄るかもしれませんので、その時は、5、の方法で位置の調整をしましょう。

最後に、名前を付けて保存で、好きなファイル名で保存します。その場合、英数半角の文字でファイルの名前を付けるようにします。
それと、保存する時の画像の形式は、JPEG形式で保存します。元の画像の形式がほとんどこの形式なので、ここでは特に気にする必要はないでしょう。
そして、携帯電話のEメールアドレスに、仕上がった画像を添付して送信します。
携帯電話で受信したら、待ち受け画面に設定して完了です。
オリジナルの画像です。この、横長の構図の写真から、縦長の画像を切り出す作業をすることになります。
目標とする待ち受け画面のサイズを、ここでは、横240ドット×縦400ドットとします。写真の中で、おおよそ、青い枠で囲んだ範囲を使うように見当をつけておきます。
携帯電話の画面サイズを調べる方法は、こちら をご覧ください。


2. 画像サイズを確認する
画像のアイコンにポインタを合わせると、画像の情報が現れます。それによると、画像のサイズは、横2048ドット×縦1496ドットとなっています。

3. 画像をペイントで開く
画像アイコンを右クリックし、プログラムから開く > Paint で画像を開きます。

かなり大きな画像なので、画像の左上の一部が表示されます。他の部分は、スクロールすると見ることができます。

4. 画像を縮小する
ペイントは拡大して表示することはできますが、縮小して全体を見渡すように表示することができません。そこで、作業がしやすいよう、軽く縮小します。この段階では正確さは必要ないので、ザックリとやっちゃいましょう。
最終的には縦のサイズが400ドットになる関係で。縦を600ドット位にするのが扱いやすいでしょう。
元の画像の縦は1496ドットなので、600ドットに縮小するには、
600 ÷ 1496 ≒ 0.4
となります。
変形 > 伸縮と傾き をクリックすると、次のような表示が現れるので、水平方向と垂直方向に、40(%)と入力し、OKとします。


すると、全体が表示できるサイズに縮小されました。

5. 画像の左右を切る
目標の縦長サイズに近づけるため、左右を切り捨てます。
編集 > すべてを選択 をクリックします。画像の全体が選択された状態になります。その中にポインタを置くと、十字の矢印が現れますので、マウスの左ボタンを押したまま、左に動かすと、画像もそれに合わせて動きます。


選択したままの状態では、位置の調整が可能です。
選択を外すと、画面から消えた部分はなくなります。それと対になるように、反対側に白地ができます。もし上側にも余分があれば、一緒に調整しておきましょう。
次に、白地になった画面の右下の角に、白抜きのポインタ矢印の先端を合わせます。ここは絶妙な操作が必要です。正確に合わせてください。すると、斜めの両端矢印が現れます。
ここで、マウスの左ボタンを押したまま、画像の左側に動かします。ガイドの点線が現れますが、そこで画像が切り抜かれることになります。ここで、おおよそ目標の比率に近い画像にしておきましょう。

6. 細かく切り抜く
人物の周囲がまだ間延びした感じがあるので、上下左右を細かく切ってしまいましょう。
5、と同じ方法で画像を選択し、上下左右の余分を切ってしまいます。この時、目標サイズの比率に近くなるように切ります。
携帯電話の画面を横に並べ、大体の感覚で切ればいいでしょう。現在の画像は横の比率が大きい感じなので、横の寸法を余計目に切ります。

現時点での画像サイズを確認します。
変形 > キャンバスの色とサイズ をクリックします。すると、このような表示が現れます。見ると、横幅が327ドット、高さが529ドット(ここではピクセル)となっています。比率でいうと、0.62対1になります。
目標のサイズ、横240ドット×縦400ドットは、0.6対1です。

したがって、現在の画像は横の比率が大きいということになりますので、横の寸法を余計目に切りましょう。ここでは、ピンクの四角い枠が切る前の画像のサイズになります。

7, さらにちょっとだけ縮小
この画像では、まだ目標のサイズになっていません。改めて、画像のサイズを確認してみましょう。
変形 > キャンバスの色とサイズ で確認します。

すると、横幅が327ドット、高さが529ドットとなっています。
目標サイズは横が240ドット、縦が400ドットなので、それに合わせて縮小する必要があります。その縮小率を計算すると、
横なら 240 ÷ 327 ≒ 0.733
縦なら 400 ÷ 529 ≒ 0.756
となります。
ここでは、大きい方の0.756を選びます。小さい方を選ぶと、いずれかの側が(ここでは縦)小さくなりすぎてしまいます。
そして、メニューの、変形 > 伸縮と傾き をクリックします。すると、次のような表示が現れるので、水平方向と垂直方向に、切り上げた数字で76(%)と入力します。


そして、OKを押します。すると、画像がほぼ目標のサイズに縮小されます。

8、サイズの微調整
変形 > キャンバスの色とサイズ で、改めてサイズを確認してみます。

すると、横幅が249ドット、高さが403ドットとなっています。横縦ともに若干大きめです。伸縮と傾き で小数点以下が指定できないのも一つの要因です。ジャストサイズにするには、横を9ドット、縦を3ドットさらに切る必要があります。
ここはそのまま、キャンバスの色とサイズ の数値を変更してその作業をしてしまいましょう。
幅を240に、高さを400に書き換えます。

OKを押すと、この場合は、右と下の部分の画像が切り捨てられます。ピンクの斜線の部分がそれになります。切捨て量が大きいと構図が片寄るかもしれませんので、その時は、5、の方法で位置の調整をしましょう。

最後に、名前を付けて保存で、好きなファイル名で保存します。その場合、英数半角の文字でファイルの名前を付けるようにします。
それと、保存する時の画像の形式は、JPEG形式で保存します。元の画像の形式がほとんどこの形式なので、ここでは特に気にする必要はないでしょう。

|
携帯電話で受信したら、待ち受け画面に設定して完了です。