アトリエ絵むが提供している似顔絵のデータから、携帯電話の待ち受け画面を作る方法をご紹介します。
気に入った写真や絵を携帯電話の待ち受け画面にしておけば、毎回、携帯電話を開くのが楽しみになりますね。大切な人の似顔絵で、個性的でいかした待ち受け画面を作りましょう。

|
似顔絵データから →
|

|
作業には、Windowsのパソコンに標準で備わっている、ペイントを使って作ります。したがって、どなたでも作ることができます。
基本は、画像のサイズをいかに変更するか、そこだけと言っていいでしょう。レッツ、トライ! です。
ただし、条件として、携帯電話の待ち受け画面の背景は、白色とします。また、使用OSを、WindowsXPで解説します。VistaやWindows7の場合は、それに準じた手順で行うようにしてください。
1. 携帯電話の画面サイズを確認する
携帯電話の待ち受け画面(壁紙)は、大きく分けると、
横幅が240ドット、480ドット、640ドットの3種類に分かれます。さらに縦の長さがそれぞれ何種類かあって、種類はかなりの数になります。そのせいもあってか、自分自身の携帯電話の画面サイズがどのサイズか、知っている人は意外に少ないようです。
待ち受けの画像は、規定のサイズを超えてしまうと、うまく表示されない機種が多いです。なので、
画面サイズが何ドット×何ドットであるかを知ることが、まず重要なことになります。
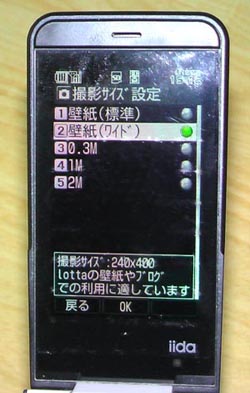
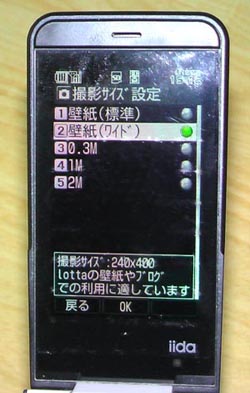
その確認方法ですが、画面を見ただけではすぐにはわかりません。一部の機種は、撮影モードにしてメニューを開くと、壁紙のサイズがわかるものもあります。
例、AUの機種

この機種の場合は、
横が240ドットで縦が400ドット(壁紙ワイド)であることがわかります。
さもなければ、
壁紙の画像をメールの添付画像でパソコンに送って確認する方法があります。
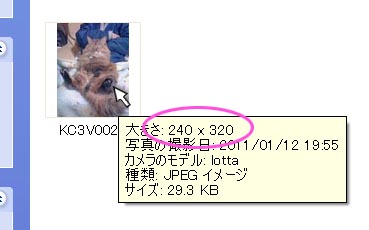
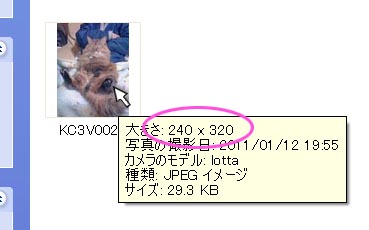
送られた添付画像をマイピクチャ等に保存し、ポインタを画像アイコンの上に置くと画像のデータが表示されます。丸で囲ったところが画像のサイズです。

この画像は、
横が240ドットで縦が320ドットであることがわかります。この画像は壁紙(標準)のものです。この方法が直接的で、一番わかりやすいかもしれません。
あるいは、取扱説明書を見るという手もあります。
現時点(2011年1月)では、おおよそ、
240×320ドット、240×400ドット、 480×640ドット、480×800ドット、 640×960ドット
あたりが標準的なサイズのようです。
ここでは、目標のサイズを、
横が240ドット、縦を400ドットあるいは320ドットとして進めます。実際に作成する場合には、ご自身の携帯電話にあったサイズを目標にしてください。
2. 画像をコピーして保存する
似顔絵の画像はオリジナルを編集しないようにしましょう。受け渡されたCDやメールの添付画像を、これもマイピクチャなどのフォルダにコピーします。
3. 似顔絵の画像を確認する
そして、壁紙画像の確認と同様、ポインタを画像アイコンの上に置いて画像のサイズを確認します。この画像の場合、
1654×2339ドットになります。

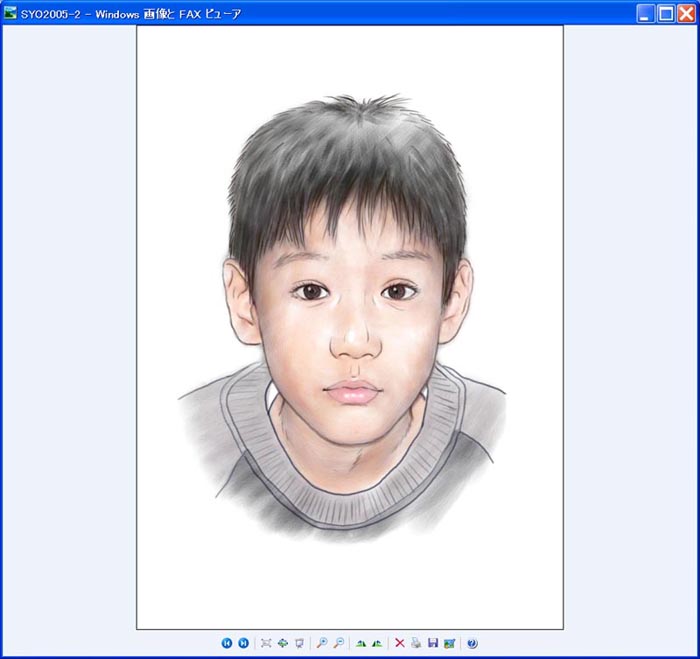
さらに、画像アイコンをダブルクリックし、画像を開きます。WindowsXPの場合、
“Windows 画像と FAXビューア”で画像が開き、大きい画像ならば縮小されて、ウィンドウに全体像が表示されます。

ここで全体のバランスを確認しておきます。
似顔絵には適度な余白をとってあります。その余白が程よければ、そのまま加工をほどこします。余白が大きすぎるようであれば、少し切り取る作業が必要になりますが、これについてはサイズ微調整で説明します。
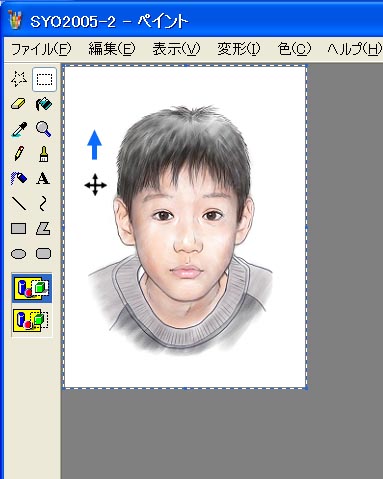
4. ペイントを起動する
画像ソフト、ペイントを起動します。
1つの方法として、
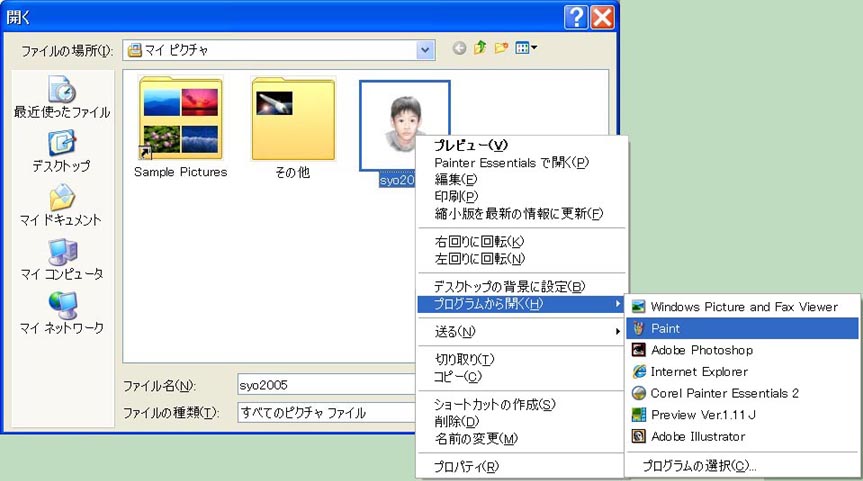
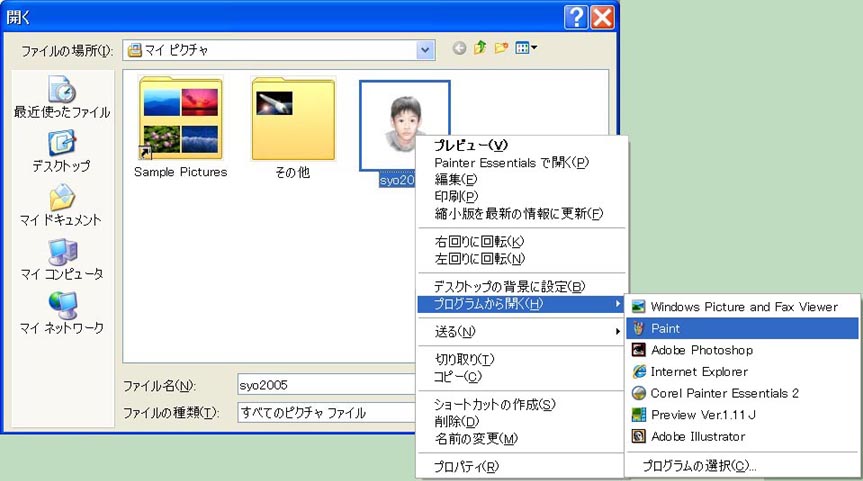
画像アイコンを右クリックし、プログラムから開く > Paint で開く方法があります。この方法だと、直接、画像を開くことができます。

もう1つの方法としては、
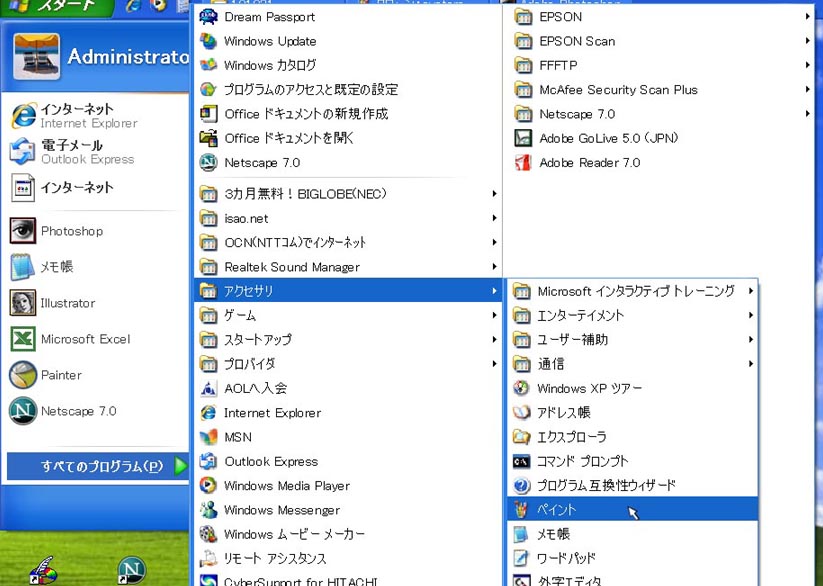
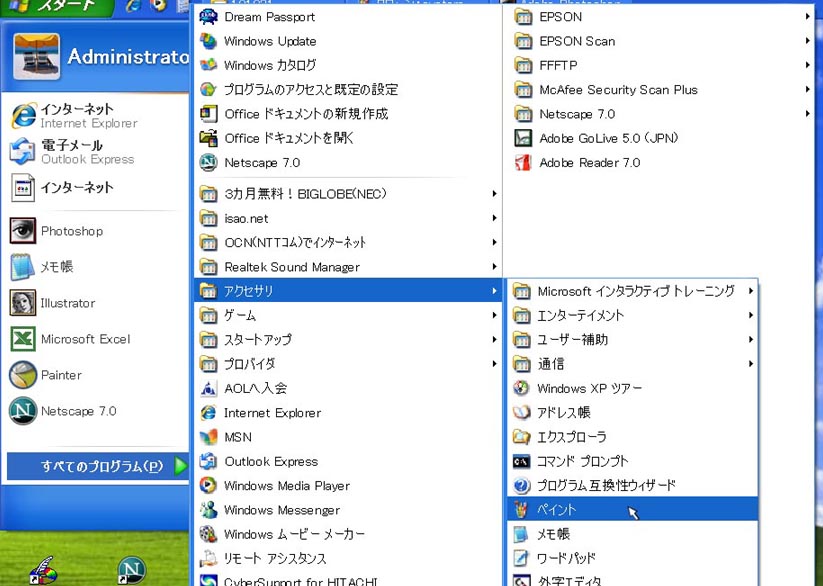
スタート > すべてのプログラム > アクセサリ > ペイント とたどって開く方法。ただしこの場合は、ペイントのソフトを起動しただけなので、画像をさらに開かなくてはなりません。そのためには、メニューから、
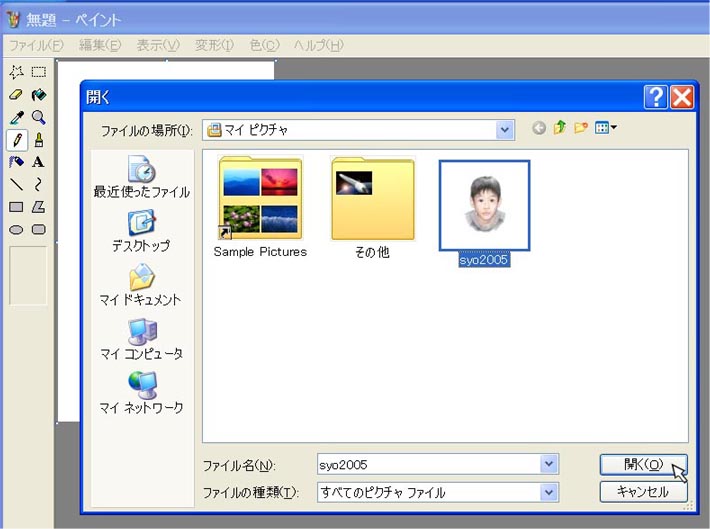
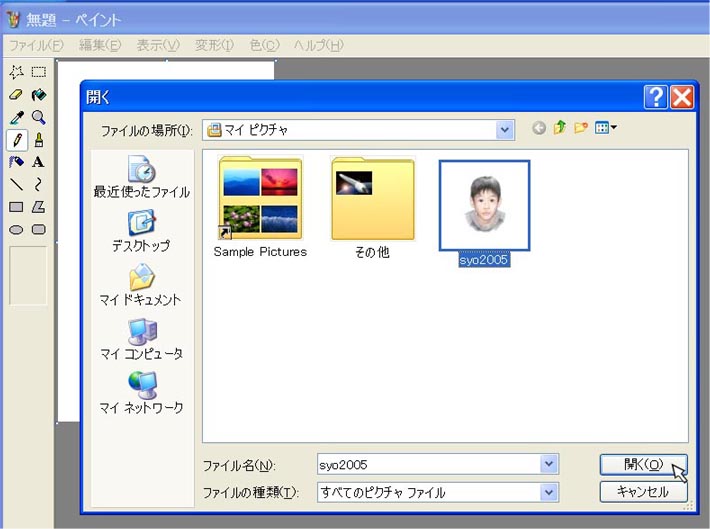
ファイル > 開く とクリックし、それで開いたマイピクチャなどの一覧から画像を選択し、開くのボタンをクリックするか、画像のアイコンをダブルクリックするかで目的の画像を開くことができます。



方法としては、前者のほうがベターですが、その時の状況によって使い分けるといいでしょう。
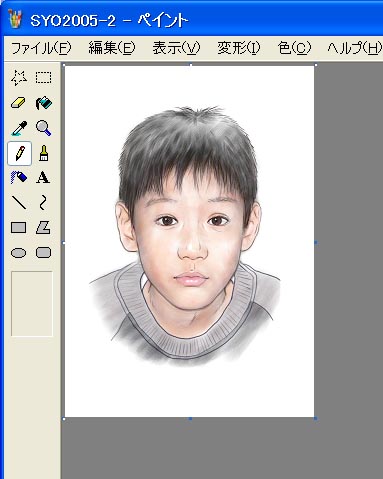
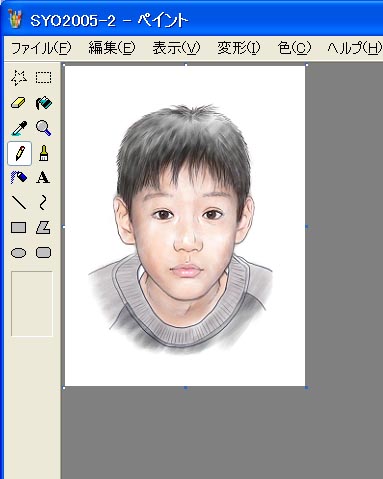
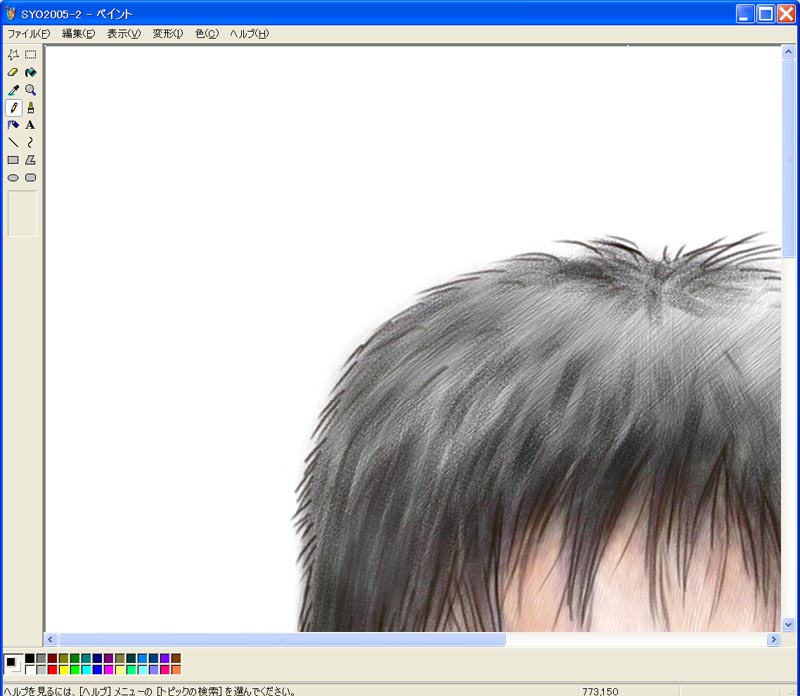
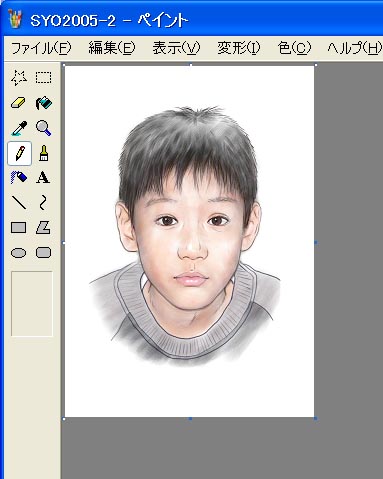
5. 開いた画像を確認する

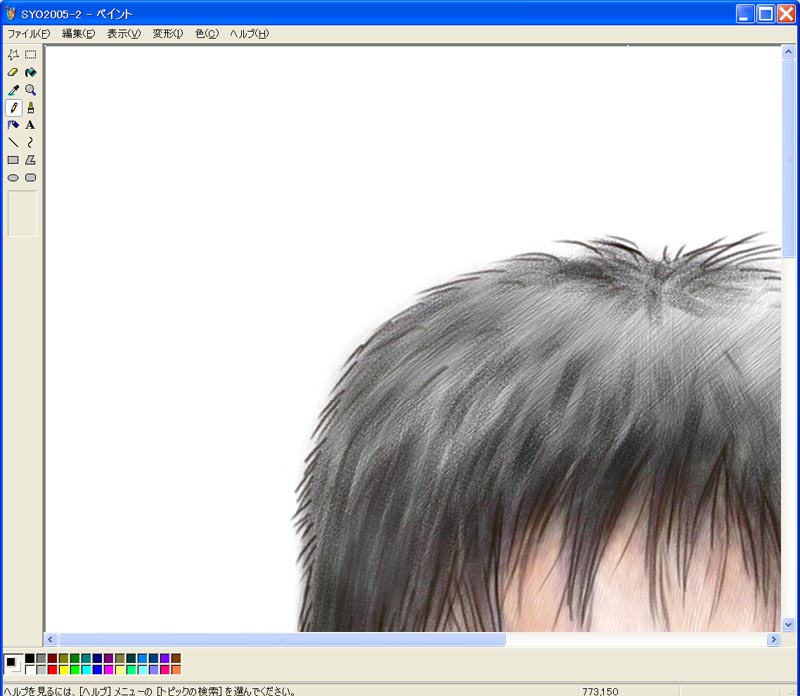
画像を開くと、なんだかずいぶん大きな画像ですね。頭の上側のさらに半分しか表示されていません。それだけ解像度が高いということの裏返しでもあるのですが。
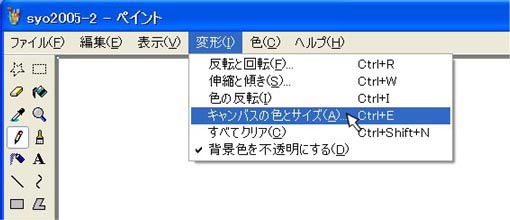
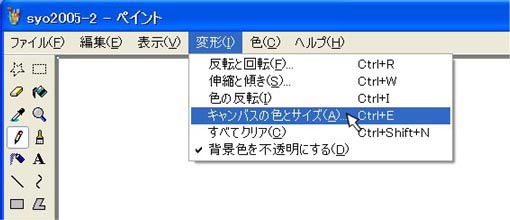
ここで、改めてその画像サイズを確認してみましょう。メニューの、
変形 > キャンバスの色とサイズ をクリックします。

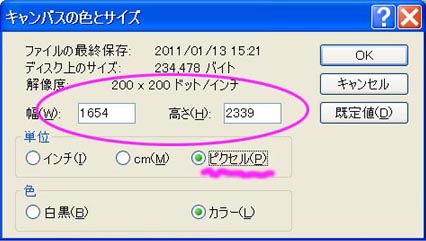
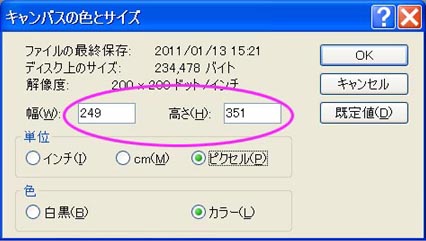
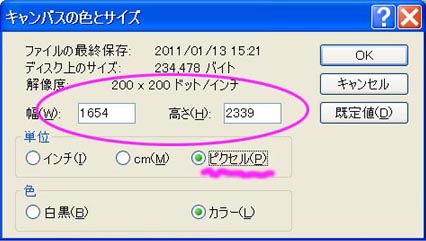
すると、このような表示が現れます。

見ると、先に確認したとおり、
1654×2339ドット(ここではピクセル)となっています。
6. サイズを変更する
さて、いいいよ本題にはいります。
今の画像のままでは、サイズが大きすぎるので携帯の待ち受けに設定しても、うまく表示されません。
そこで、画像のサイズを適切なサイズに縮小します。適切なサイズというのは、横幅がピッタリか、若干小さいサイズという表現をしておきましょう。縦はもっと短くてもかまいません。足りない余白は、白で埋めてくれるので違和感は出ません。その意味で、背景色を白色と限定したということですね。
背景に白色以外の色を敷きたければ、縦横ともにジャストフィットのサイズにした方がいいでしょう。その場合の作成方法については、別途解説します。
前置きが長くなりましたが、サイズを変更するにあたり、その縮小率を計算します。この場合は、横のサイズに着目します。
ここでの目標の
横のサイズが、240ドットです。似顔絵の画像の横サイズが
1654ドットです。
したがって、縮小率は、
240 ÷ 1654 ≒ 0.145
となります。
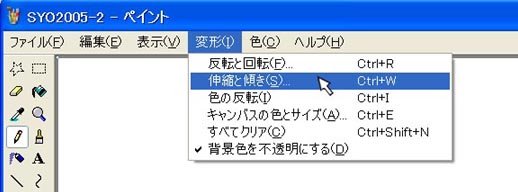
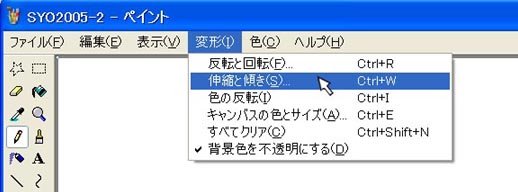
そして、メニューの、
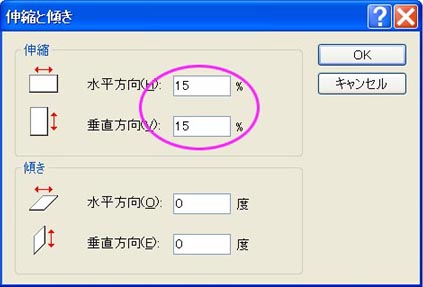
変形 > 伸縮と傾き をクリックします。

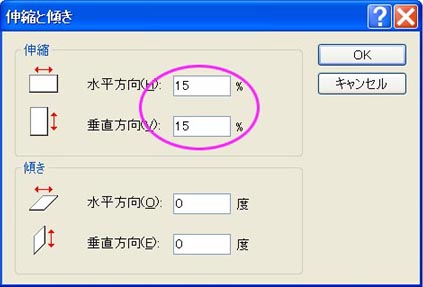
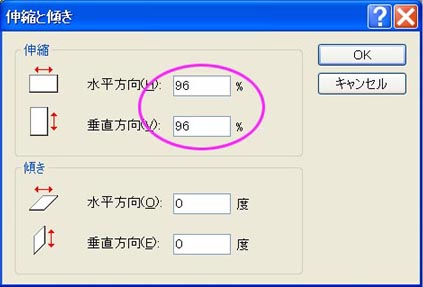
すると、次のような表示が現れるので、
水平方向と垂直方向に、15(%)と入力します。残念ながら、小数点の入力ができないので、とりあえず切り上げた数字をいれておきます。

そして、OKを押します。すると、画像が一気に小さく縮小されます。

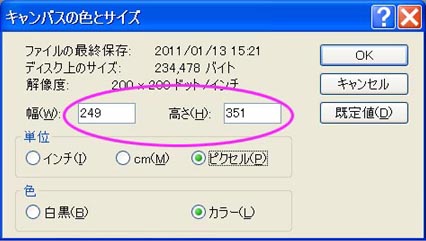
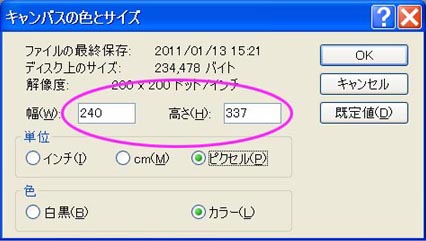
そして、改めて、
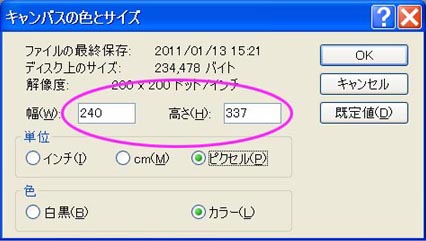
変形 > キャンバスの色とサイズ で画像のサイズを確認します。すると、この場合は、
249ドット×351ドットになります。

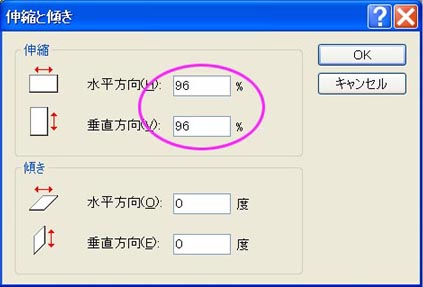
適切なサイズより若干大きいので、もう一度、
変形 > 伸縮と傾き を開き、240÷249≒0.96となるので、
96(%)と入力し、OKを押します。

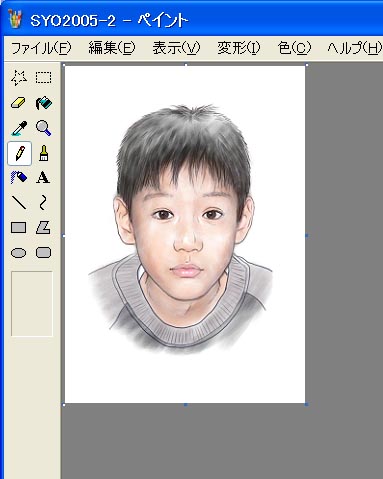
すると、今度は、
横幅ピッタリの、240ドットの画像になります。
高さは、ううむ、微妙ですね。
337ドットです。400ドットの画面なら待ち受けとして表示できますが、
320ドットではアウトです。

 7, サイズ微調整
7, サイズ微調整
今の段階の画像は、240ドット×400ドットの画面ならOKです。縦の足りない部分は、携帯電話に表示した時、白で埋められるので違和感は出ません。そのまま、好きなファイル名で保存します。その場合、英数半角の文字でファイルの名前を付けるようにします。
保存する時の画像の形式は、JPEG形式で保存します。元の画像がこの形式なので、ここでは特に気にする必要はありません。
240ドット×320ドットの画面ならNGなので、
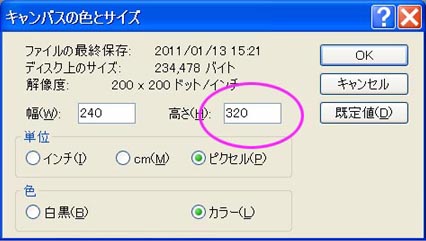
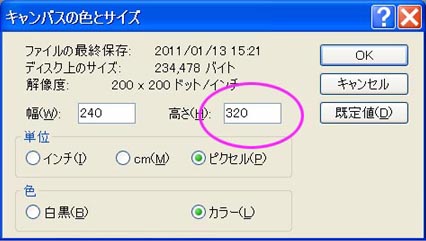
サイズを微調整が必要です。そのまま、キャンバスの色とサイズ で、
高さを320として、OKをクリックします。

そうすると、画像の下が短く切られ、
240ドット×320ドットの画像になります。

画像が若干下に寄っているので、位置を調整します。
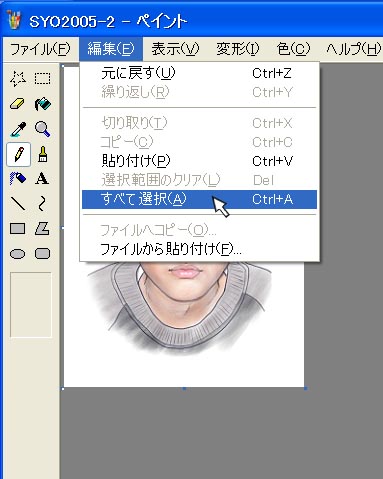
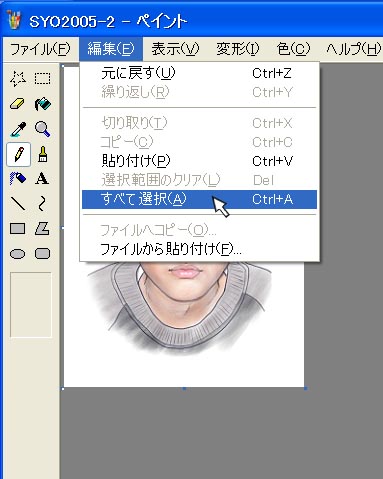
編集 > すべてを選択 をクリックします。

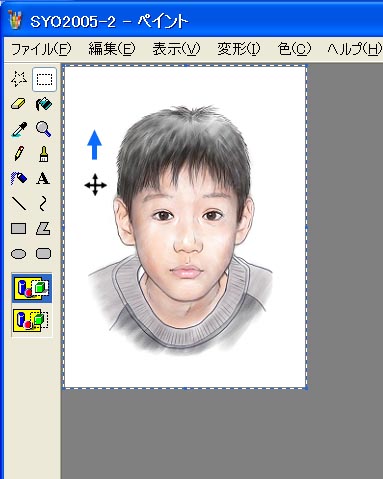
画像の全体が選択された状態になります。その中にポインタを置くと、
十字の矢印が現れます。
マウスの左ボタンを押したまま、上下左右に動かすと、画像もそれに合わせて動きます。その中で、もっとも配置のバランスがいいところに置きます。これで、完成です。

同様に、好きなファイル名で保存します。その場合、英数半角の文字でファイルの名前を付けるようにします。
この手順で、
縦を400ドットと大きくして位置の調整をすれば、先に、短いまま完成とした、240ドット×400ドットの画面にもジャストフィットさせることができます。その方が見た目は同じでも、すっきりして気持ちがいいかもしれません。
8、ファイルの転送、待ち受け設定
携帯電話のEメールアドレスに、仕上がった画像を添付して送信します。
携帯電話で受信したら、待ち受け画面に設定して完了です。