カスケード処理
スタイルシートには次の3つの出所がある。CSSでは次の順に優先度が高く、この優先度順に適用される。
-
文書作成者(author)
文書作成者が指定したスタイルシート。
-
ユーザ(user)
各ユーザが指定したスタイルシート。
-
UA(User Agent)
各UAが適用するデフォルトスタイルシート。(→HTML4.01で推奨されているデフォルトスタイルシート)
カスケード処理の順序
- 対象のメディアタイプに応じて適用する宣言を見つけ出し、セレクタとマッチした要素に宣言を適用する。
- 優先度により宣言をソートする。!important規則が適用された宣言は通常の宣言より優先され、更に、ユーザが!important規則を適用するとユーザの宣言が文書作成者の宣言より優先される。ユーザ、文書作成者共に!important規則を適用した場合、ユーザの宣言が文書作成者の宣言より優先される。また、@import規則により取り込まれたスタイルシートは@import規則が存在するスタイルシートと同じ出所として扱われる。
- より詳細度が高い順にセレクタをソートする。詳細度は以下のように算出する。
- 全く同じ優先度、詳細度の場合、より後の位置で指定されたものを適用する。
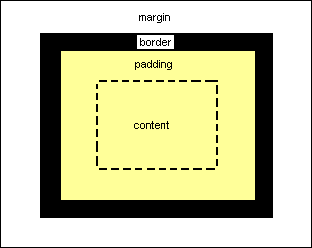
ボックス

-
Content 内容(テキスト、画像など)が表示される部分。 -
Padding コンテントとボーダー間の空間部分。(注) -
Border 要素の周りの枠となる部分。 -
Margin Boxの一番外側の余白部分。背景は常に透明。
(注)表要素には存在しない。
ボーダーの競合
マージンの相殺
相互に隣り合っているボックスや入れ子関係にあるボックス間において、間にパディングもしくはボーダーを挟まずに隣接するマージン同士は結合して1つのマージンになる事がある。詳細は以下のようになっている。
メディアタイプ
CSSでは以下の値で出力するメディアタイプを指定する事ができる。値の大文字・小文字は区別しない。指定方法としてはスタイルシート内で@media規則または、@import規則を用いて指定する方法と、構造化言語内で指定する方法(例えばHTMLではlink要素のmedia属性で)がある。
- all
- すべてのメディアにあてはまる。
- aural
- 音声による出力を行うメディア。
- braille
- 点字を出力するメディア。
- embossed
- 点字をプリントするメディア。
- handheld
- 携帯用のメディア。
- プリントする装置。
- projection
- 映写機などの投影装置。
- screen
- コンピュータの画面。
- tty
- グリッド線などにより文字幅が固定されているメディア。
- tv
- テレビ。
メディアグループ
| メディアタイプ | メディアグループ | |||
|---|---|---|---|---|
| continuous/paged | visual/aural/tactile | grid/bitmap | interactive/static | |
| aural | continuous | aural | N/A | both |
| braille | continuous | tactile | grid | both |
| emboss | paged | tactile | grid | both |
| handheld | both | visual | both | both |
| paged | visual | bitmap | static | |
| projection | paged | visual | bitmap | static |
| screen | continuous | visual | bitmap | both |
| tty | continuous | visual | grid | both |
| tv | both | visual, aural | bitmap | both |
「both」という表記はそのプロパティが両方のメディアグループに適用される事を、「N/A」という表記はそのプロパティがパーセント値を受け付けないことを示す。また、すべてのメディアタイプに対応したプロパティをメディアグループで「all」と表す。
例えばメディアグループ「visual」に属するプロパティであればそれは、「handheld」「print」「projection」「screen」「tty」「tv」向けのプロパティという事になる。
継承
値「auto」について
水平方向(width、margin-left、margin-right、left、rightプロパティ)
- 非置き換えインラインレベル要素
-
置き換えインラインレベル要素
margin-left、margin-right、left、rightプロパティに値「auto」を指定した場合その算出値は「0」となる。widthプロパティの場合、その算出値は置き換えるもの自体の幅となる。
-
通常フローの非置き換えブロックレベル要素
+ width +上の等式について以下の点に注意
- プロパティの値がどれも「auto」以外となる場合、directionプロパティの値が「ltr」ならmargin-rightプロパティの指定値が無視され、「rtl」ならmargin-leftプロパティの指定値が無視される。
- widthプロパティの値が「auto」の場合、その他の値「auto」をとるプロパティの算出値は「0」となる。
- margin-left、margin-rightプロパティの値が共に「auto」となる場合、その算出値はお互い等しいものとなる。
-
通常フローの置き換えブロックレベル要素
left、rightプロパティに値「auto」を指定した場合その算出値は「0」となる。widthプロパティの場合、その算出値は置き換えるもの自体の幅となる。margin-left、margin-rightプロパティの場合は、先ほどの等式から導かれ、共に値「auto」をとる時はお互い等しい算出値となる。
-
非置き換え浮動要素
その算出値は「0」となる。
-
置き換え浮動要素
margin-left、margin-right、left、rightプロパティに値「auto」を指定した場合その算出値は「0」となる。widthプロパティの場合、その算出値は置き換えるもの自体の幅となる。
-
絶対配置の非置き換え要素
+ width +ここで以下の過程を順に実行する
- leftプロパティの値が「auto」で、かつdirectionプロパティの値が「ltr」の場合、その要素が通常フローであるとした時、それが作るボックスのマージン左辺から包含ブロック左辺までの距離をleftプロパティの算出値とする。マージン左辺が包含ブロック左辺より左に位置する時、算出値は負の値となる。
- rightプロパティの値が「auto」で、かつdirectionプロパティの値が「rtl」の場合、今度は先程とは逆のマージン右辺から包含ブロック右辺までの距離をrightプロパティの算出値とする。マージン右辺が包含ブロック右辺より左に位置する時、算出値は正の値となる。
- widthプロパティの値が「auto」で、かつleft、rightプロパティの値がどちらでも「auto」であれば、値が「auto」であるleft、rightプロパティの算出値を「0」とする。
- この時点でまだleft、right、widthプロパティの値が「auto」で、かつmargin-leftあるいはmargin-rightプロパティの値が「auto」であれば、値が「auto」のmargin-left、margin-rightプロパティの算出値は「0」となる。
- margin-left、margin-rightプロパティの値が共に「auto」となる場合、その算出値がお互い等しくなるよう上の等式を解く。
- この時点でまだ値「auto」をとるプロパティが1つだけ残っていれば、そのプロパティについて上の等式を解く。
- プロパティの値がどれも「auto」以外となる場合、directionプロパティの値が「ltr」ならmargin-rightプロパティの指定値を、「rtl」ならmargin-leftプロパティの指定値を無視し、その無視したプロパティについて上の等式を解く。
-
絶対配置の置き換え要素
上の「絶対配置の非置き換え要素」の場合とほぼ同じで、順に実行する過程が以下のようになる。
- widthプロパティの値が「auto」の場合、その算出値は置き換えるもの自体の幅と同じにする。
- leftプロパティの値が「auto」で、かつdirectionプロパティの値が「ltr」の場合、その要素が通常フローであるとした時、それが作るボックスのマージン左辺から包含ブロック左辺までの距離をleftプロパティの算出値とする。マージン左辺が包含ブロック左辺より左に位置する時、算出値は負の値となる。
- rightプロパティの値が「auto」で、かつdirectionプロパティの値が「rtl」の場合、今度は先程とは逆のマージン右辺から包含ブロック右辺までの距離をrightプロパティの算出値とする。マージン右辺が包含ブロック右辺より左に位置する時、算出値は正の値となる。
- この時点でまだleft、rightプロパティの値が「auto」で、かつmargin-leftあるいはmargin-rightプロパティの値が「auto」であれば、値が「auto」のmargin-left、margin-rightプロパティの算出値は「0」となる。
- margin-left、margin-rightプロパティの値が共に「auto」となる場合、その算出値がお互い等しくなるよう上の等式を解く。
- この時点でまだ値「auto」をとるプロパティが1つだけ残っていれば、そのプロパティについて上の等式を解く。
- プロパティの値がどれも「auto」以外となる場合、directionプロパティの値が「ltr」ならmargin-rightプロパティの指定値を、「rtl」ならmargin-leftプロパティの指定値を無視し、その無視したプロパティについて上の等式を解く。
垂直方向(height、margin-top、margin-bottom、top、bottomプロパティ)
-
非置き換えインラインレベル要素
margin-top、margin-bottom、top、bottomプロパティに値「auto」を指定した場合、その算出値は「0」となる。heightプロパティは効果を持たず、高さはline-heightプロパティにより決まる。
-
置き換えインラインレベル要素、通常フローの置き換えブロックレベル要素、置き換え浮動要素
margin-top、margin-bottom、top、bottomプロパティに値「auto」を指定した場合、その算出値は「0」となる。heightプロパティの場合、その算出値は置き換えるものの高さになる。
-
通常フローの非置き換えブロックレベル要素、非置き換え浮動要素
margin-top、margin-bottom、top、bottomプロパティに値「auto」を指定した場合、その算出値は「0」となる。heightプロパティの場合、算出値はこのプロパティが指定された要素の持つ通常フローの子要素が作る一番上のボックスの上辺から一番下のボックスの下辺までの距離が算出値となる。
-
絶対配置の非置き換え要素
+ height +ここで以下の過程を順に実行する。
- topプロパティの値が「auto」ならその要素が通常フローであるとした時、それが作るボックスのマージン上辺から、包含ブロック上辺までの距離をの算出値とする。マージン上辺が包含ブロック上辺より上にあれば、その算出値は負の値となる。
- height、bottomプロパティの値がともに「auto」なら、bottomプロパティの算出値を「0」とする。
- bottomプロパティあるいはheightプロパティの値が「auto」ので、かつmargin-topプロパティあるいはmargin-bottomプロパティの値が「auto」であれば、そのマージンの算出値を「0」とする。
- この時点でまだmargin-top、margin-bottomプロパティの値がともに「auto」なら、その算出値がお互い等しくなるように上の等式を解く。
- この時点でまだ「auto」という値が1つだけ残っていれば、そのプロパティについて上の等式を解く。
- プロパティの値がどれも「auto」以外となる場合、bottomプロパティの指定値を無視し、その無視したプロパティについて上の等式を解く。
-
絶対配置の置き換え要素
上の「絶対配置の非置き換え要素」の場合とほぼ同じで、順に実行する過程が以下のようになる。
- heightプロパティの値が「auto」なら、その算出値は置き換えるもの自体の高さと同じにする。
- topプロパティの値が「auto」ならその要素が通常フローであるとした時、それが作るボックスのマージン上辺から、包含ブロック上辺までの距離をの算出値とする。マージン上辺が包含ブロック上辺より上にあれば、その算出値は負の値となる。
- bottomプロパティの値が「auto」ので、かつmargin-topプロパティあるいはmargin-bottomプロパティの値が「auto」であれば、そのマージンの算出値を「0」とする。
- この時点でまだmargin-top、margin-bottomプロパティの値がともに「auto」なら、その算出値がお互い等しくなるように上の等式を解く。
- この時点でまだ「auto」という値が1つだけ残っていれば、そのプロパティについて上の等式を解く。
- プロパティの値がどれも「auto」以外となる場合、bottomプロパティの指定値を無視し、その無視したプロパティについて上の等式を解く。