●戻る
VectorGraphics用変換テンプレート
VectorGraphics で使用できる規格変換処理用FVGファイルセットです。
●テンプレートセットのダウンロード
(このファイルを使用するにはVersion 3.03以上のVectorGraphicsが必要です)
●ダウンロードする(19/09/17up 68,453bytes)
●使い方
VectorGraphics用変換テンプレートの使い方を説明します。
●ツクールVX/VXA/MV規格の32x32サイズキャラクターシート
●ツクールVX/VXA/MV規格の32x48サイズキャラクターシート
●ツクールVX/VXA/MV規格の32x48サイズ単体キャラクター
●ツクールVX/VXA規格のオートタイル(A1/A2)
●ツクールVX/VXA規格のオートタイル(A3/A4)
●ウディタ規格の32x48サイズキャラクター
●ウディタ規格のオートタイル
●ツクールVX/VXA/MV規格の32x32サイズキャラクターシート
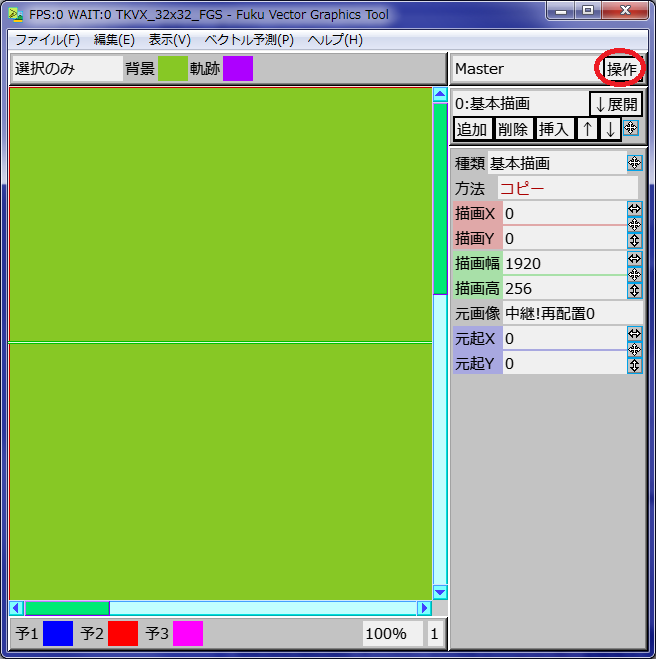
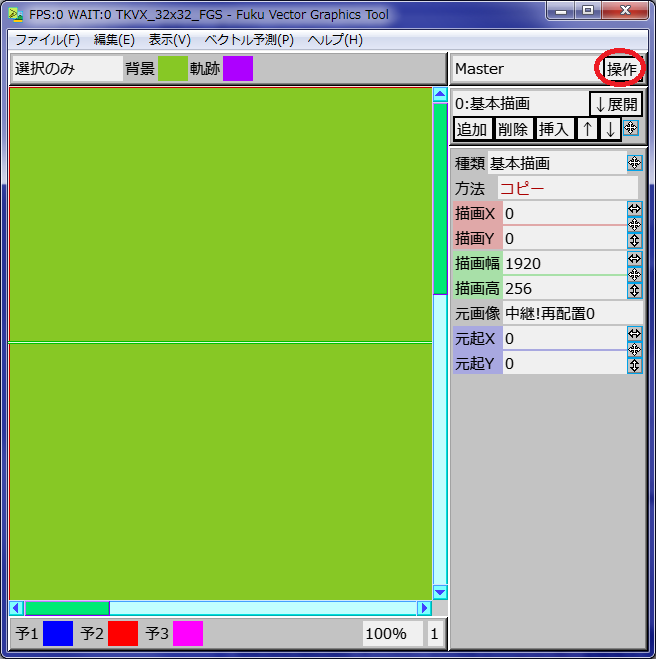
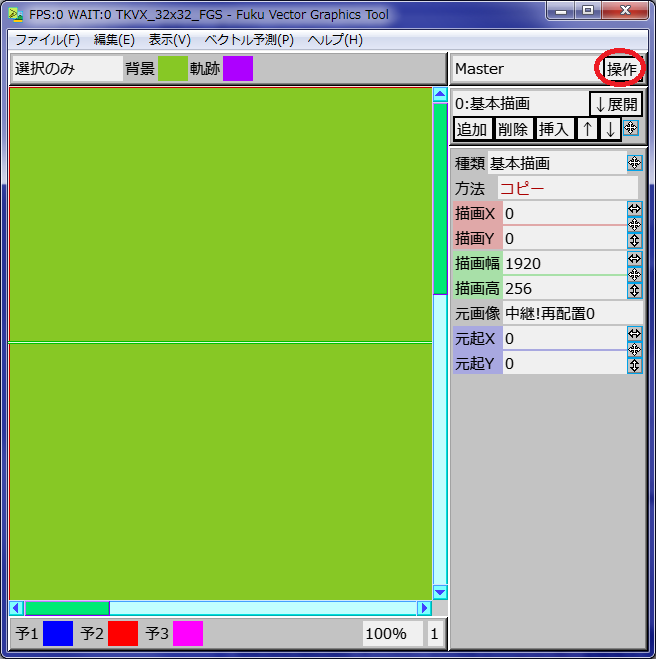
1:テンプレートセットに入っている TKVX_32x32_FGS.fvg をVectorGraphicsで開きます。
2:規格変換したい素材ファイルを準備します。
FGSは1ファイルに多くのキャラクターを含む画像素材を扱うことができます。
テンプレートファイルは最大25ファイルの素材ファイルを1つにできるようになっています。
対象が26ファイル以上ある場合は25ファイルづつ変換してください。
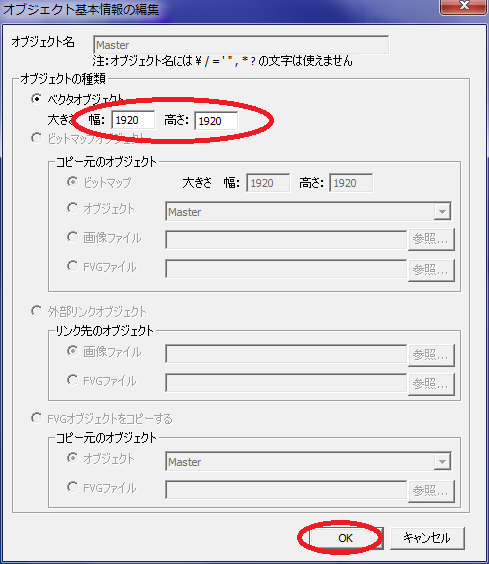
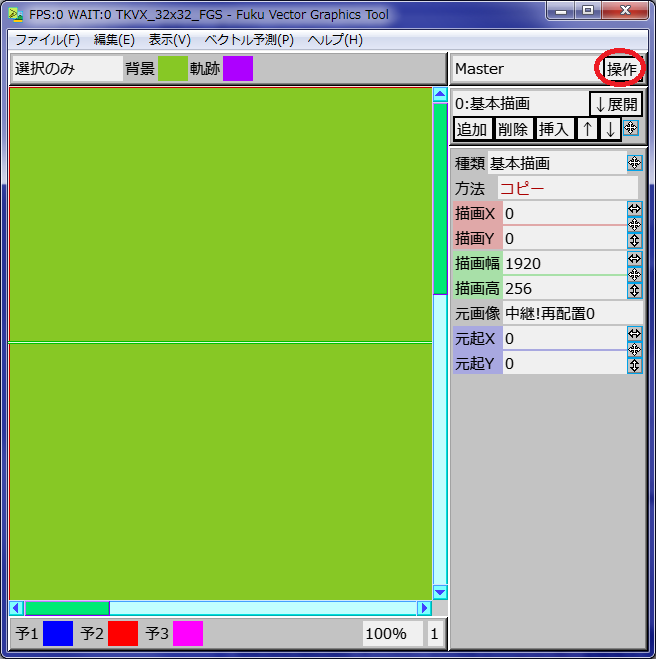
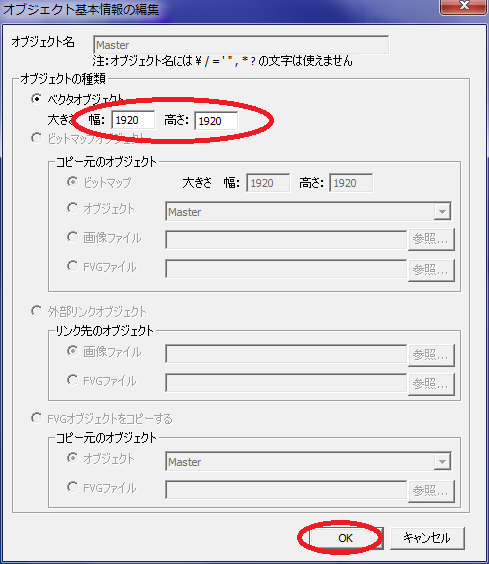
3:出力素材画像サイズを設定します。
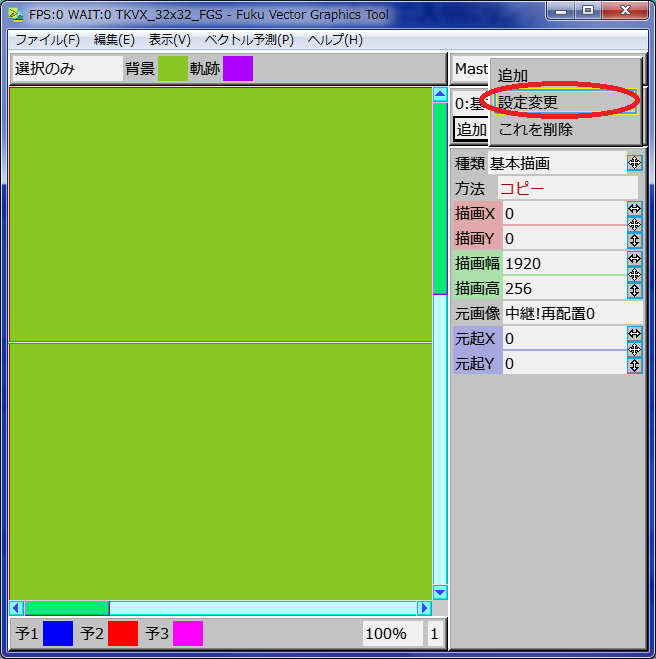
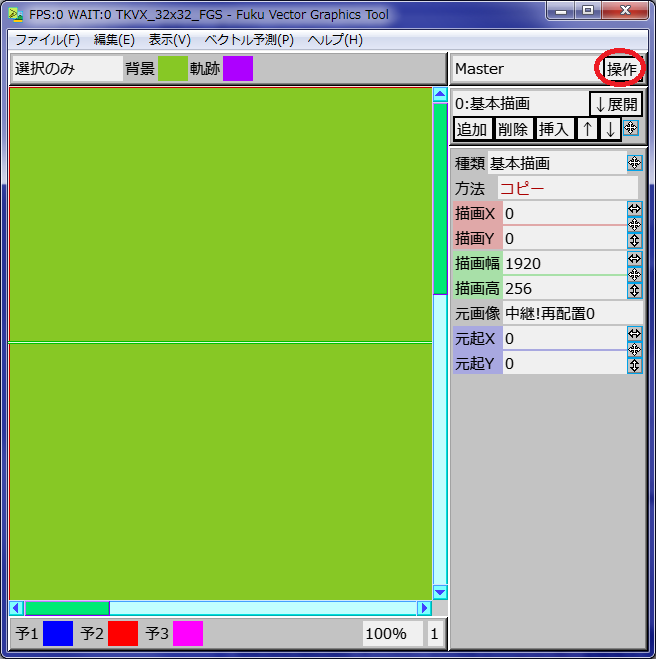
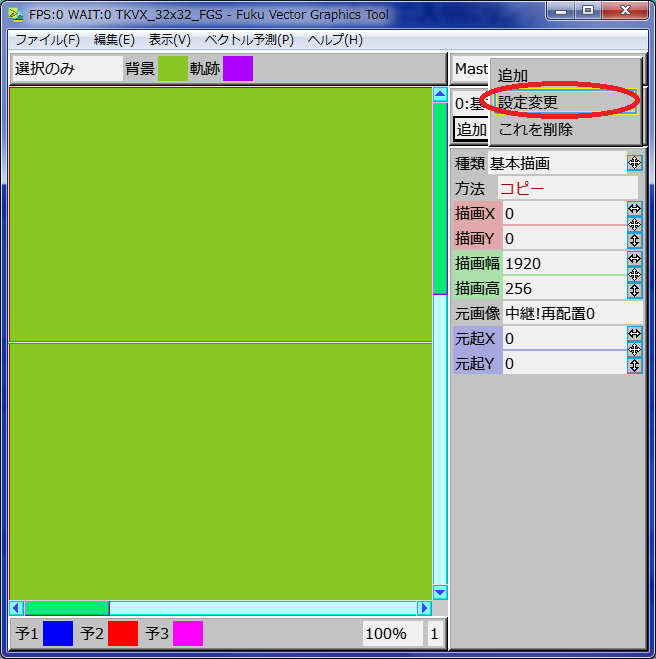
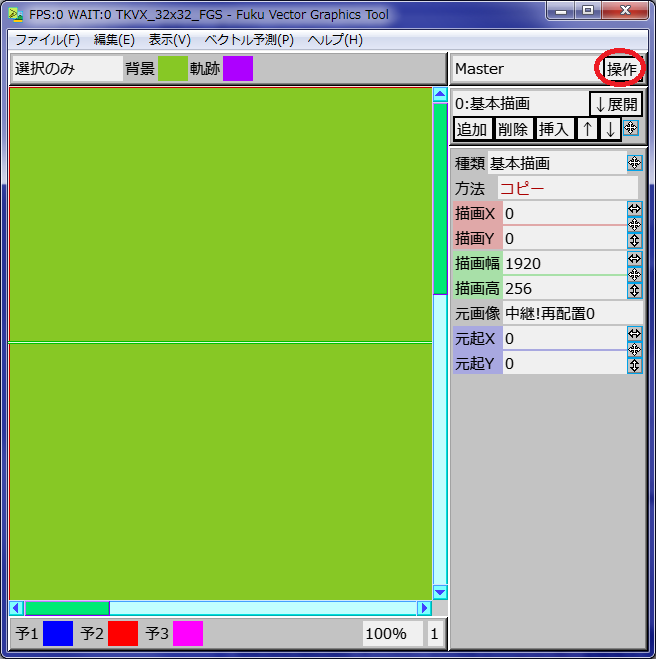
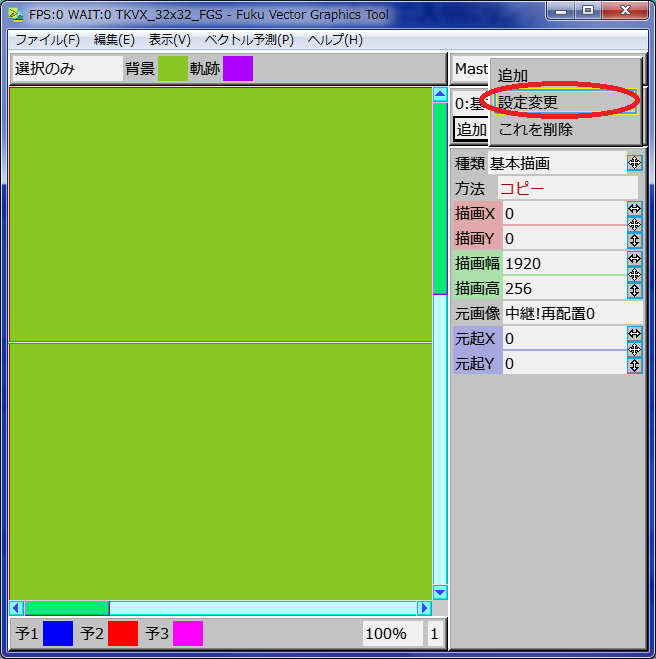
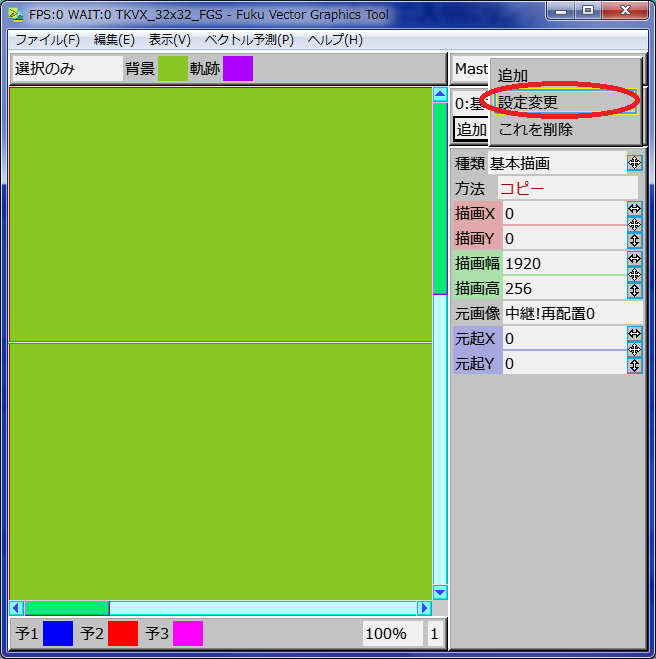
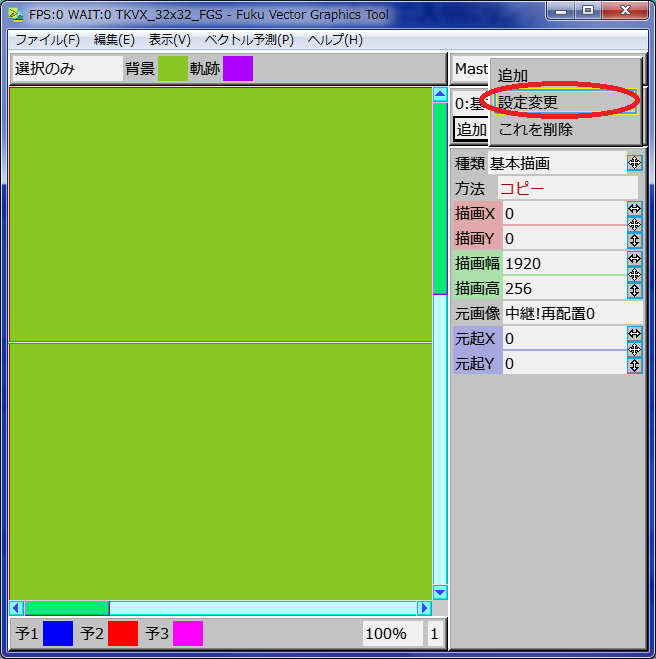
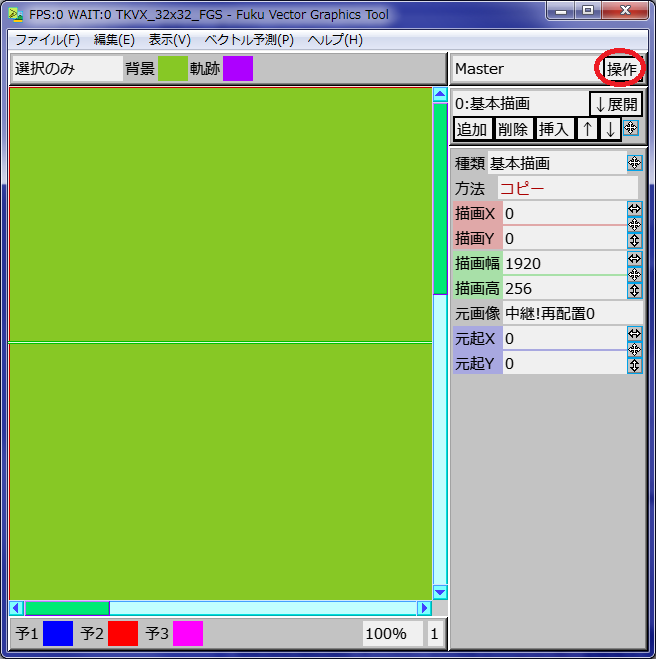
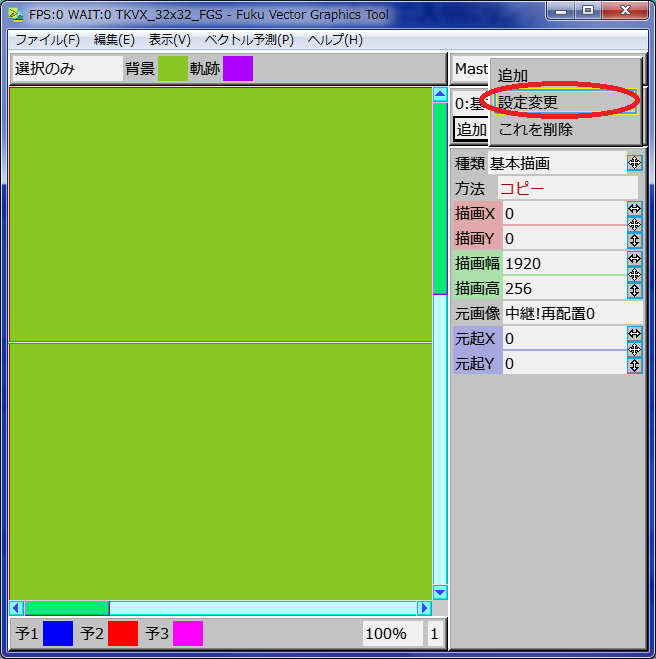
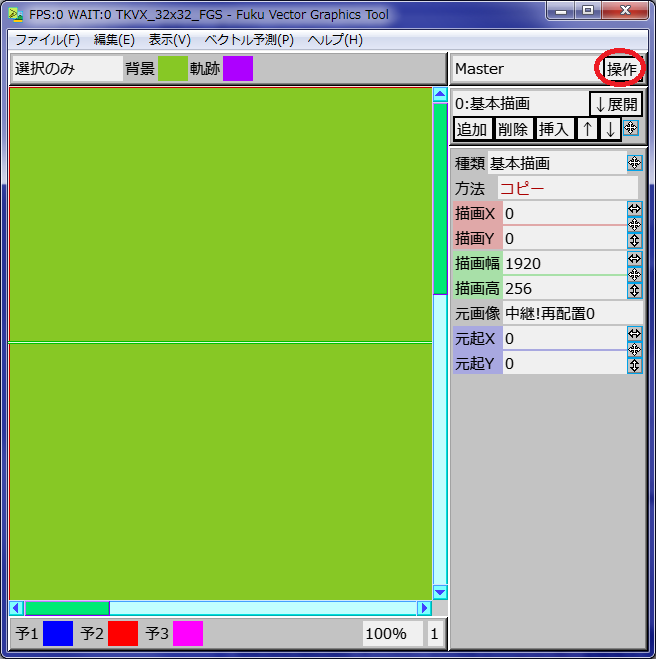
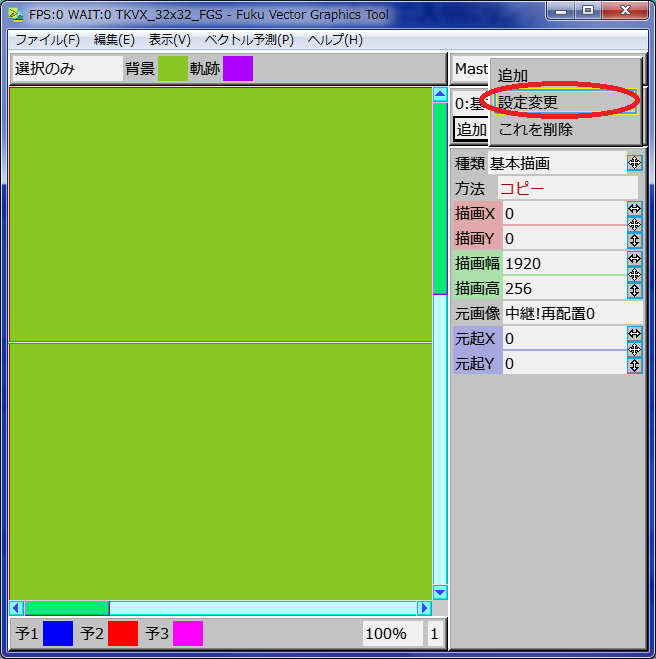
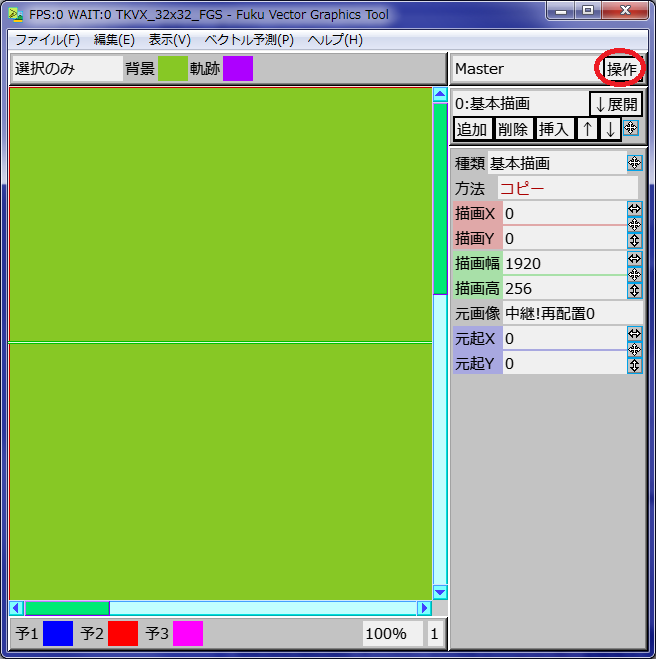
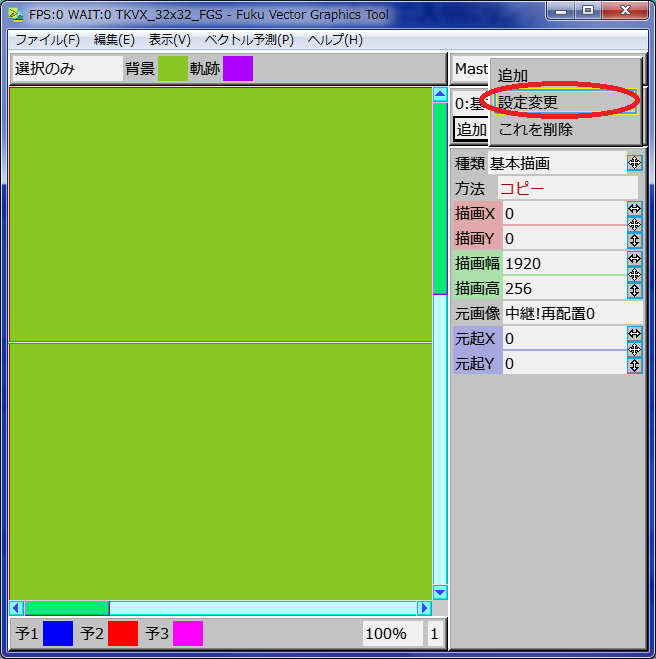
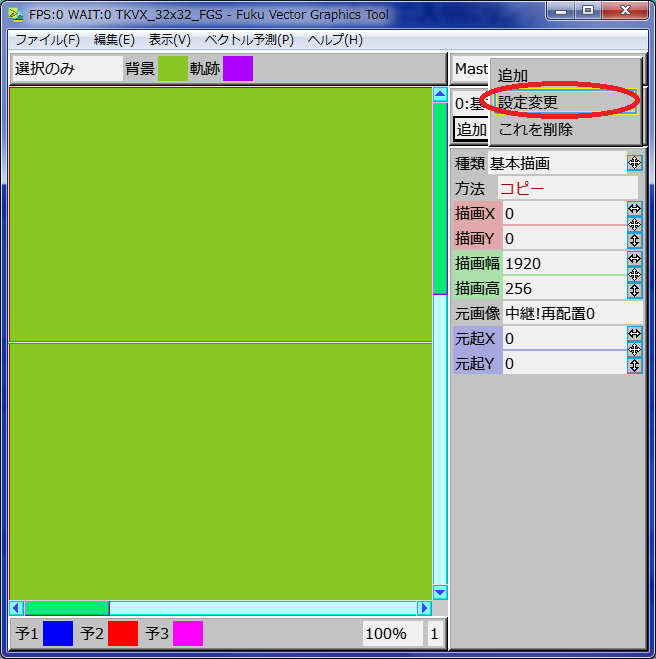
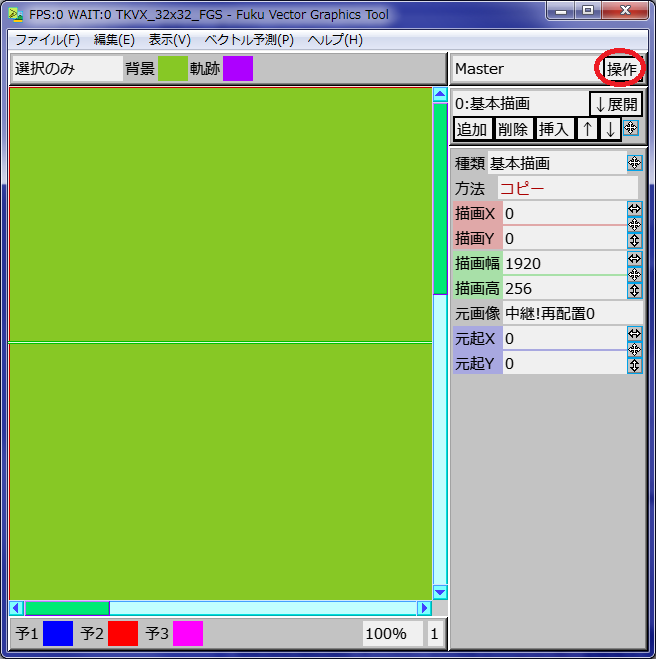
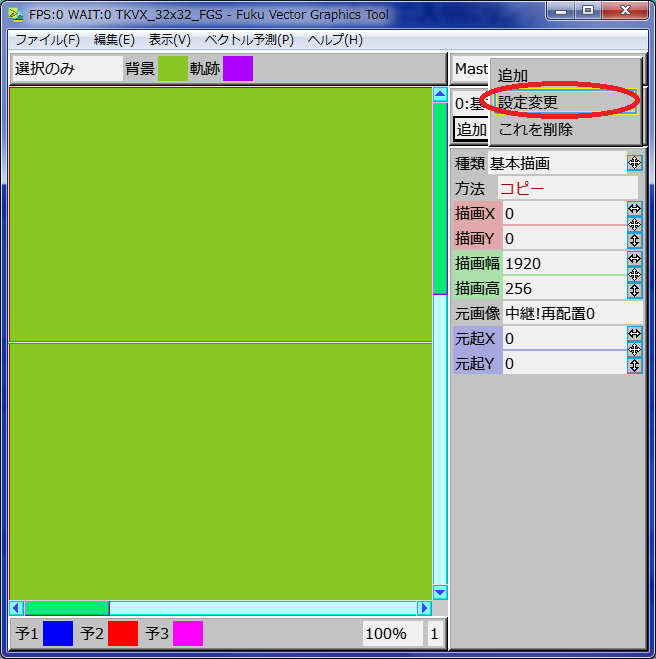
画面右上の「操作」から「設定変更」を選びます。


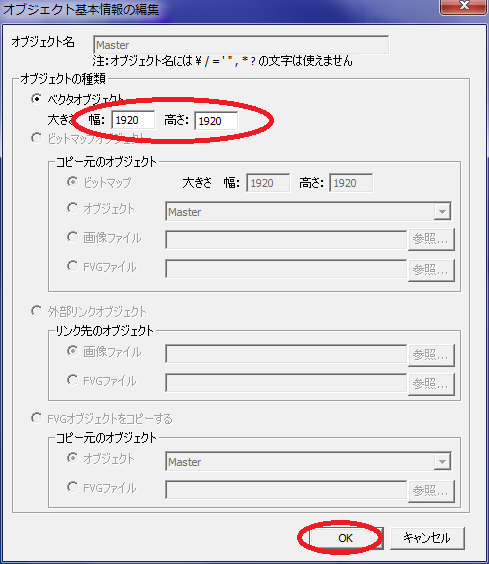
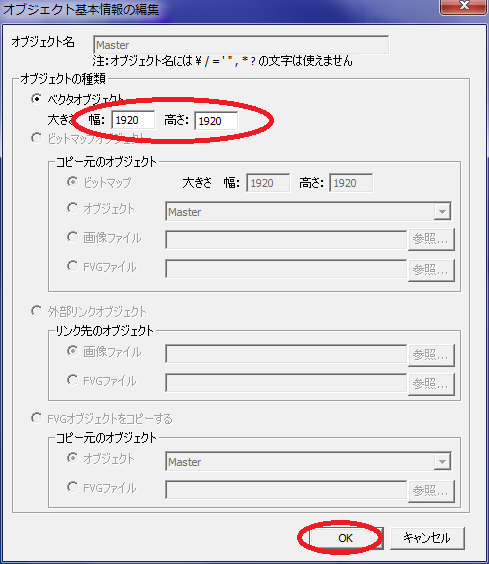
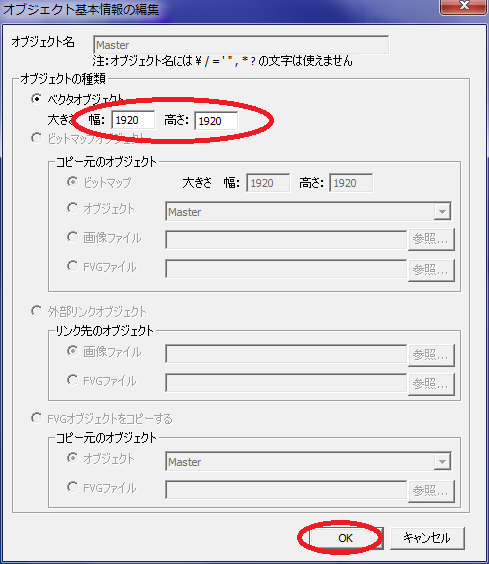
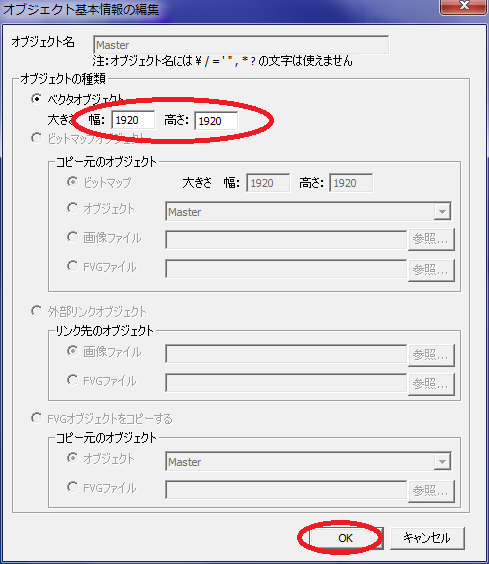
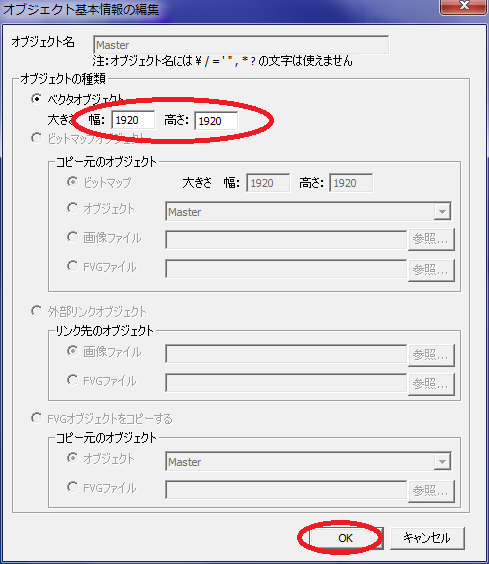
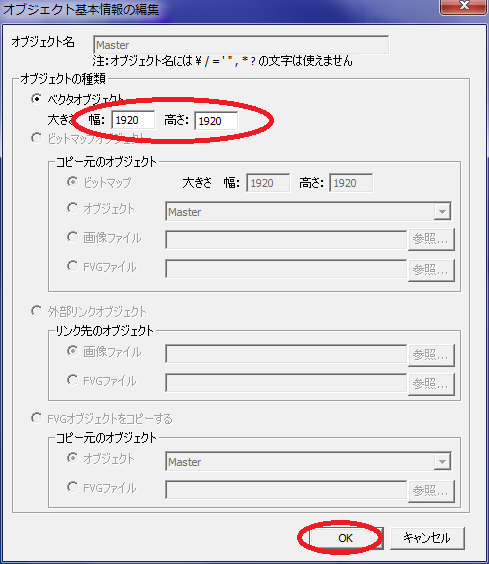
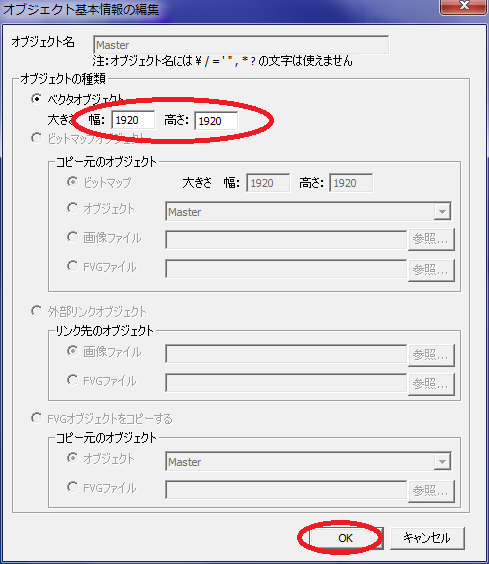
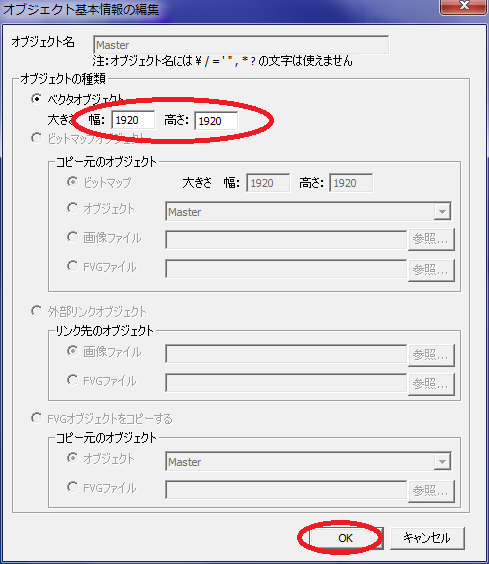
「幅」と「高さ」を対象のファイル数に応じて以下の値に設定してOKを押します。
| ファイル数 | 幅 | 高さ |
|---|
|
1 | 384 | 256 |
|
2 | 768 | 256 |
|
3 | 1152 | 256 |
|
4 | 1536 | 256 |
|
5 | 1920 | 256 |
|
6〜10 | 1920 | 512 |
|
11〜15 | 1920 | 768 |
|
16〜20 | 1920 | 1024 |
|
21〜25 | 1920 | 1280 |

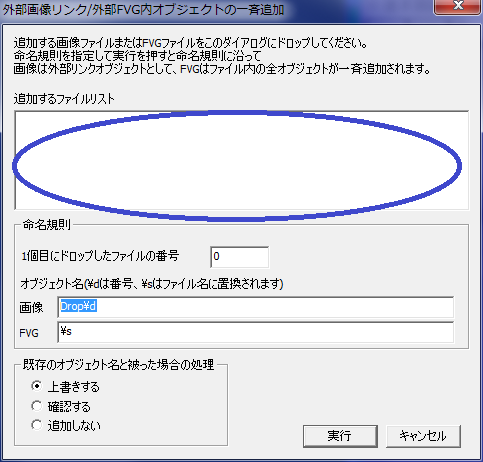
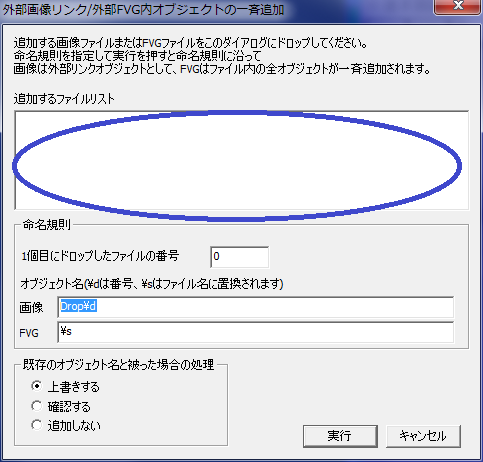
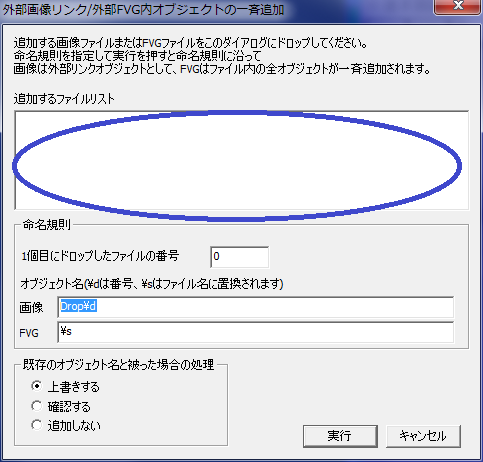
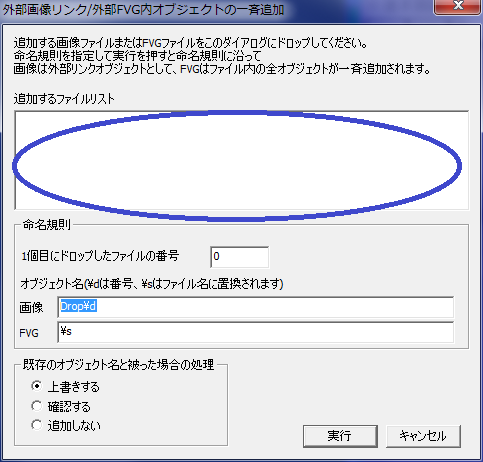
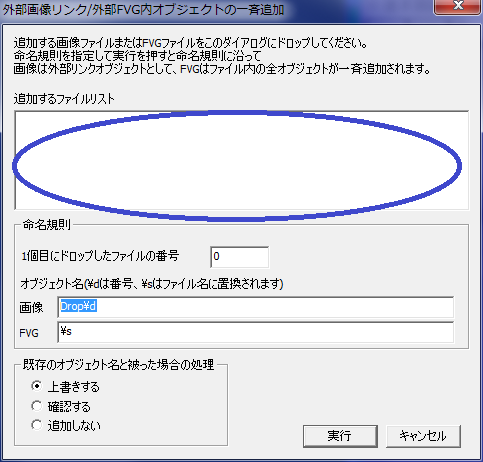
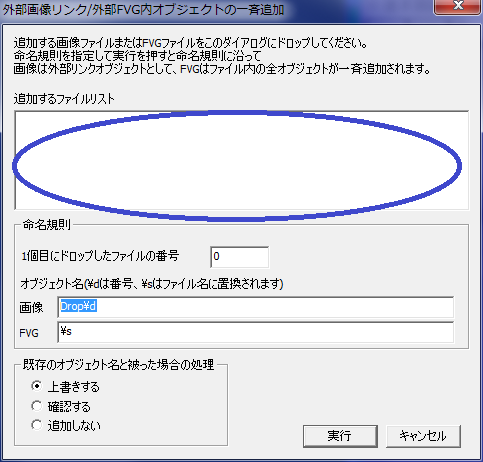
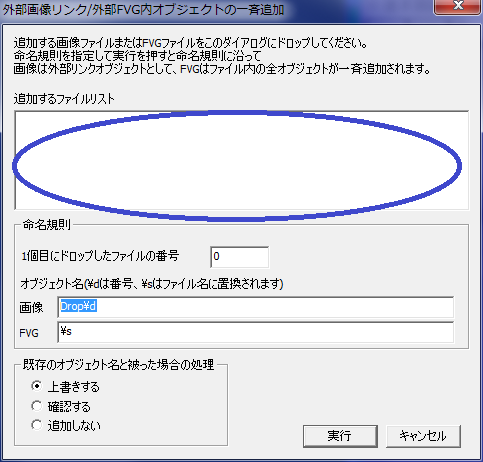
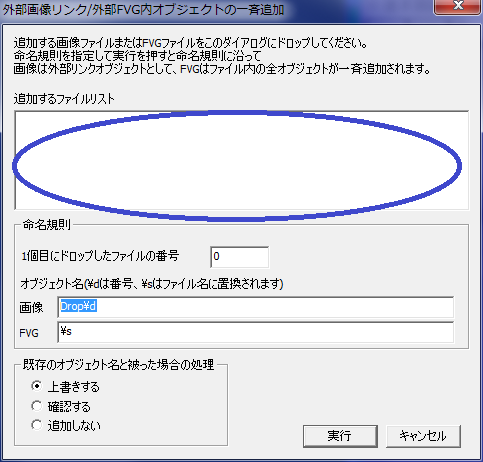
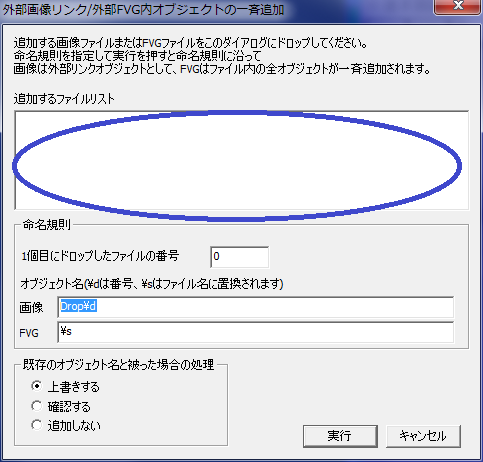
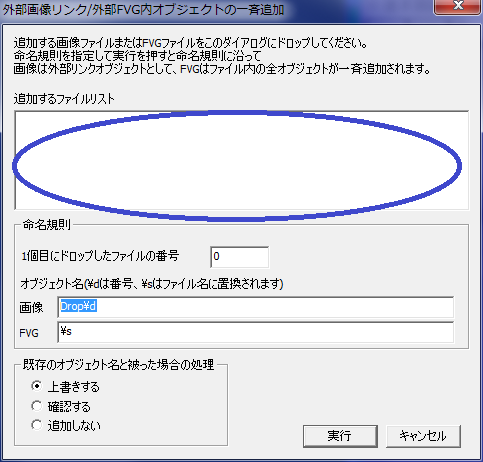
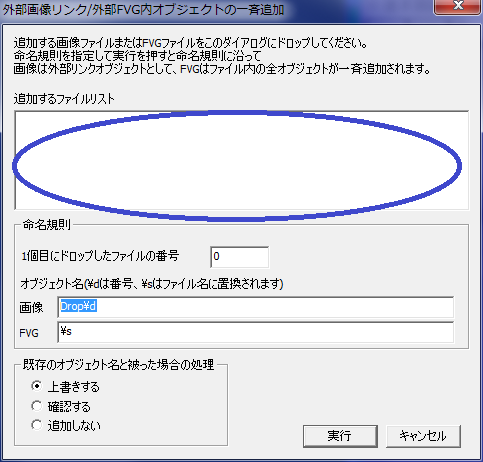
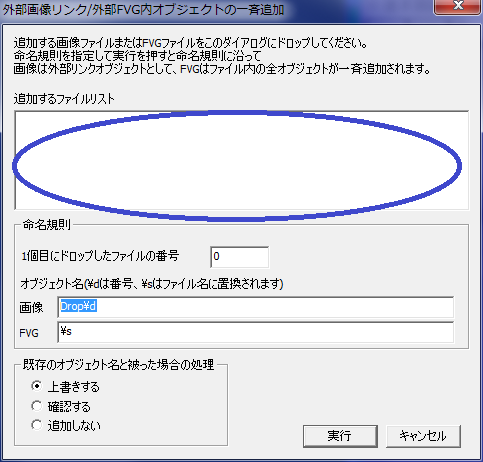
4:メニューの「編集」から「画像リンク/別FVG内オブジェクトの一斉追加」を選択します。
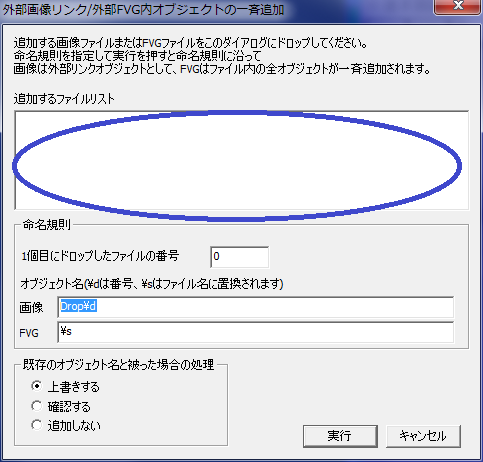
開いたダイアログに処理対象の素材ファイルをドロップします。
この時ドロップした順番に左上から右下に向かって配置されますので、
良く使うと思われる素材ファイルを先にドロップすると使いやすくなります。
ファイルをドロップすると青丸の部分にリスト化されます。
必要な素材をドロップしたら実行を押します。(命名規則や被った場合の処理はデフォルトのままでOKです)

5:処理結果を確認します。
4の操作が成功すると変換結果の画像がメインウィンドウに表示されます。
キャラが切れていたり、変なところが透過していないか確認してください。
(このテンプレートは各素材ファイルの(0,0)のピクセルのデータを透過色として処理します。
(0,0)のピクセルが最初から透過されていた場合は透過状態は変化しません)
6:処理結果を保存します。
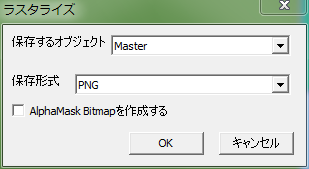
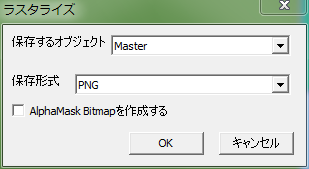
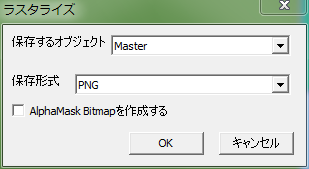
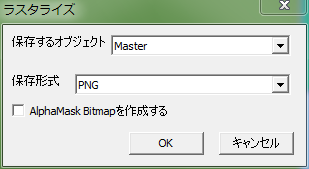
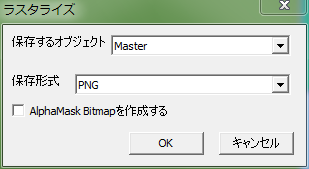
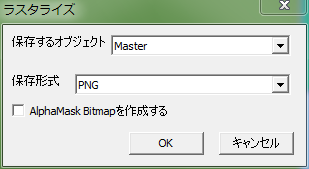
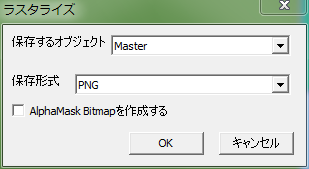
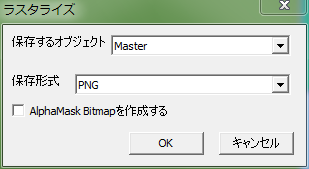
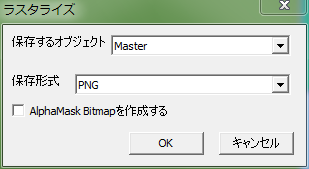
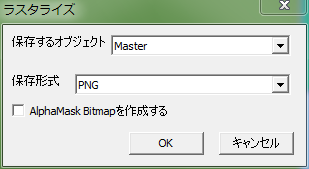
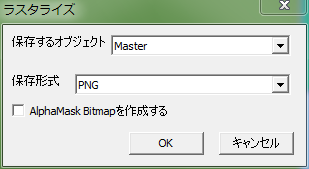
処理結果に問題がないことを確認したら、メニューの「ファイル」から「ラスタライズ」を選択します。
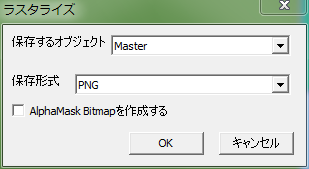
以下のダイアログ通りの設定を確認してOKを押すと、
保存先を指定するダイアログが開くので、保存先を指定して保存します。

これで規格変換した画像素材ができました。
なおVectorGraphicsを終了する際、「保存しますか?」と出ますが、
これはテンプレートファイル自体に行った操作を保存するかという意味なので、
テンプレートファイルをまた使うために「いいえ」を選んでください。
FGSのプロジェクトフォルダ内の pic フォルダ以下にこの素材ファイルを入れることで
FGSで画像素材を使用できるようになります。
なおFGSの起動中に素材を追加/更新した場合、すぐには反映されない場合があります。
その場合はFGSの画像選択中にF5キーを押して素材をリロードさせることで反映されます。
●ツクールVX/VXA/MV規格の32x48サイズキャラクターシート
1:テンプレートセットに入っている TKVX_32x48_FGS.fvg をVectorGraphicsで開きます。
2:規格変換したい素材ファイルを準備します。
FGSは1ファイルに多くのキャラクターを含む画像素材を扱うことができます。
テンプレートファイルは最大25ファイルの素材ファイルを1つにできるようになっています。
対象が26ファイル以上ある場合は25ファイルづつ変換してください。
3:出力素材画像サイズを設定します。
画面右上の「操作」から「設定変更」を選びます。


「幅」と「高さ」を対象のファイル数に応じて以下の値に設定してOKを押します。
| ファイル数 | 幅 | 高さ |
|---|
|
1 | 384 | 384 |
|
2 | 768 | 384 |
|
3 | 1152 | 384 |
|
4 | 1536 | 384 |
|
5 | 1920 | 384 |
|
6〜10 | 1920 | 768 |
|
11〜15 | 1920 | 1152 |
|
16〜20 | 1920 | 1536 |
|
21〜25 | 1920 | 1920 |

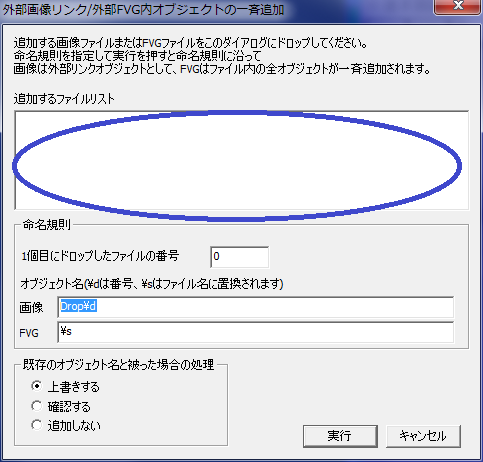
4:メニューの「編集」から「画像リンク/別FVG内オブジェクトの一斉追加」を選択します。
開いたダイアログに処理対象の素材ファイルをドロップします。
この時ドロップした順番に左上から右下に向かって配置されますので、
良く使うと思われる素材ファイルを先にドロップすると使いやすくなります。
ファイルをドロップすると青丸の部分にリスト化されます。
必要な素材をドロップしたら実行を押します。(命名規則や被った場合の処理はデフォルトのままでOKです)

5:処理結果を確認します。
4の操作が成功すると変換結果の画像がメインウィンドウに表示されます。
キャラが切れていたり、変なところが透過していないか確認してください。
(このテンプレートは各素材ファイルの(0,0)のピクセルのデータを透過色として処理します。
(0,0)のピクセルが最初から透過されていた場合は透過状態は変化しません)
6:処理結果を保存します。
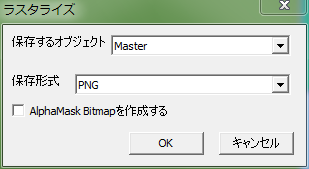
処理結果に問題がないことを確認したら、メニューの「ファイル」から「ラスタライズ」を選択します。
以下のダイアログ通りの設定を確認してOKを押すと、
保存先を指定するダイアログが開くので、保存先を指定して保存します。

これで規格変換した画像素材ができました。
なおVectorGraphicsを終了する際、「保存しますか?」と出ますが、
これはテンプレートファイル自体に行った操作を保存するかという意味なので、
テンプレートファイルをまた使うために「いいえ」を選んでください。
FGSのプロジェクトフォルダ内の pic フォルダ以下にこの素材ファイルを入れることで
FGSで画像素材を使用できるようになります。
なおFGSの起動中に素材を追加/更新した場合、すぐには反映されない場合があります。
その場合はFGSの画像選択中にF5キーを押して素材をリロードさせることで反映されます。
●ツクールVX/VXA/MV規格の32x48サイズ単体キャラクター
1:テンプレートセットに入っている WOLF_32x48_3_FGS.fvg をVectorGraphicsで開きます。
(このファイルはウディタ用ですが変換処理が同一なので使用できます)
2:規格変換したい素材ファイルを準備します。
FGSは1ファイルに多くのキャラクターを含む画像素材を扱うことができます。
テンプレートファイルは最大200ファイルの素材ファイルを1つにできるようになっています。
対象が201ファイル以上ある場合は200ファイルづつ変換してください。
3:出力素材画像サイズを設定します。
画面右上の「操作」から「設定変更」を選びます。


「幅」と「高さ」を対象のファイル数に応じて以下の値に設定してOKを押します。
| ファイル数 | 幅 | 高さ |
|---|
|
1 | 96 | 192 |
|
2 | 192 | 192 |
|
3 | 288 | 192 |
|
4 | 384 | 192 |
|
5 | 480 | 192 |
|
6 | 576 | 192 |
|
7 | 672 | 192 |
|
8 | 768 | 192 |
|
9 | 864 | 192 |
|
10 | 960 | 192 |
|
11 | 1056 | 192 |
|
12 | 1152 | 192 |
|
13 | 1248 | 192 |
|
14 | 1344 | 192 |
|
15 | 1440 | 192 |
|
16 | 1536 | 192 |
|
17 | 1632 | 192 |
|
18 | 1728 | 192 |
|
19 | 1824 | 192 |
|
20 | 1920 | 192 |
|
21〜40 | 1920 | 384 |
|
41〜60 | 1920 | 576 |
|
61〜80 | 1920 | 768 |
|
81〜100 | 1920 | 960 |
|
101〜120 | 1920 | 1152 |
|
121〜140 | 1920 | 1344 |
|
141〜160 | 1920 | 1536 |
|
161〜180 | 1920 | 1728 |
|
181〜200 | 1920 | 1920 |

4:メニューの「編集」から「画像リンク/別FVG内オブジェクトの一斉追加」を選択します。
開いたダイアログに処理対象の素材ファイルをドロップします。
この時ドロップした順番に左上から右下に向かって配置されますので、
良く使うと思われる素材ファイルを先にドロップすると使いやすくなります。
ファイルをドロップすると青丸の部分にリスト化されます。
必要な素材をドロップしたら実行を押します。(命名規則や被った場合の処理はデフォルトのままでOKです)

5:処理結果を確認します。
4の操作が成功すると変換結果の画像がメインウィンドウに表示されます。
キャラが切れていたり、変なところが透過していないか確認してください。
(このテンプレートは各素材ファイルの(0,0)のピクセルのデータを透過色として処理します。
(0,0)のピクセルが最初から透過されていた場合は透過状態は変化しません)
6:処理結果を保存します。
処理結果に問題がないことを確認したら、メニューの「ファイル」から「ラスタライズ」を選択します。
以下のダイアログ通りの設定を確認してOKを押すと、
保存先を指定するダイアログが開くので、保存先を指定して保存します。

これで規格変換した画像素材ができました。
なおVectorGraphicsを終了する際、「保存しますか?」と出ますが、
これはテンプレートファイル自体に行った操作を保存するかという意味なので、
テンプレートファイルをまた使うために「いいえ」を選んでください。
FGSのプロジェクトフォルダ内の pic フォルダ以下にこの素材ファイルを入れることで
FGSで画像素材を使用できるようになります。
なおFGSの起動中に素材を追加/更新した場合、すぐには反映されない場合があります。
その場合はFGSの画像選択中にF5キーを押して素材をリロードさせることで反映されます。
●ツクールVX/VXA規格のオートタイル(A1/A2)
1:テンプレートセットに入っている TKVX_A1A2_FGS.fvg をVectorGraphicsで開きます。
2:メニューの「編集」から「画像リンク/別FVG内オブジェクトの一斉追加」を選択します。
開いたダイアログに処理対象の素材ファイルをA1、A2の順でドロップします。
ファイルをドロップすると青丸の部分にリスト化されます。
必要な素材をドロップしたら実行を押します。(命名規則や被った場合の処理はデフォルトのままでOKです)

3:処理結果(アニメーション素材)を保存します。
メニューの「ファイル」から「ラスタライズ」を選択します。
以下のダイアログ通りの設定を確認してOKを押すと、
保存先を指定するダイアログが開くので、保存先を指定して保存します。

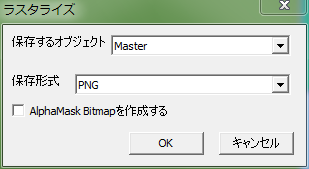
4:処理結果(滝タイプ)を保存します。
メニューの「ファイル」から「ラスタライズ」を選択します。
先ほどと同じダイアログが開くので、
「保存するオブジェクト」を「AutoTile2」に変更してOKを押します。
保存先を指定するダイアログが開くので、保存先を指定して保存します。
5:処理結果(静止画素材)を保存します。
メニューの「ファイル」から「ラスタライズ」を選択します。
先ほどと同じダイアログが開くので、
「保存するオブジェクト」を「AutoTile3」に変更してOKを押します。
保存先を指定するダイアログが開くので、保存先を指定して保存します。
これで規格変換した画像素材が3つできました。
なおVectorGraphicsを終了する際、「保存しますか?」と出ますが、
これはテンプレートファイル自体に行った操作を保存するかという意味なので、
テンプレートファイルをまた使うために「いいえ」を選んでください。
FGSのプロジェクトフォルダ内の pic フォルダ以下にこの素材ファイルを入れることで
FGSで画像素材を使用できるようになります。
なおFGSの起動中に素材を追加/更新した場合、すぐには反映されない場合があります。
その場合はFGSの画像選択中にF5キーを押して素材をリロードさせることで反映されます。
●ツクールVX/VXA規格のオートタイル(A3/A4)
1:テンプレートセットに入っている TKVX_A3_FGS.fvg (A3仕様)または TKVX_A4_FGS.fvg (A4仕様)をVectorGraphicsで開きます。
2:メニューの「編集」から「画像リンク/別FVG内オブジェクトの一斉追加」を選択します。
開いたダイアログに処理対象の素材ファイルをひとつだけドロップします。
ファイルをドロップすると青丸の部分にリスト化されます。
必要な素材をドロップしたら実行を押します。(命名規則や被った場合の処理はデフォルトのままでOKです)

3:処理結果を保存します。
メニューの「ファイル」から「ラスタライズ」を選択します。
以下のダイアログ通りの設定を確認してOKを押すと、
保存先を指定するダイアログが開くので、保存先を指定して保存します。

これで規格変換した画像素材ができました。
なおVectorGraphicsを終了する際、「保存しますか?」と出ますが、
これはテンプレートファイル自体に行った操作を保存するかという意味なので、
テンプレートファイルをまた使うために「いいえ」を選んでください。
FGSのプロジェクトフォルダ内の pic フォルダ以下にこの素材ファイルを入れることで
FGSで画像素材を使用できるようになります。
なおFGSの起動中に素材を追加/更新した場合、すぐには反映されない場合があります。
その場合はFGSの画像選択中にF5キーを押して素材をリロードさせることで反映されます。
●ウディタ規格の32x48サイズキャラクター
(ウディタ規格素材は調査した素材数が少ないため、不備がありましたらご連絡ください。)
1:変換したい素材規格に対応するテンプレートファイルをVectorGraphicsで開きます。
一度に変換する素材規格は全て統一されている必要があります。
異なる素材規格を混ぜる場合は素材規格ごとに変換を行ってください。
| 素材規格 | 対応するテンプレートファイル |
|---|
|
4方向、3枚アニメ、通常 | WOLF_32x48_3_FGS.fvg |
|
4方向、3枚アニメ、T | WOLF_32x48_3T_FGS.fvg |
|
4方向、3枚アニメ、TX | WOLF_32x48_3TX_FGS.fvg |
|
4方向、5枚アニメ、通常 | WOLF_32x48_5_FGS.fvg |
|
4方向、5枚アニメ、T | WOLF_32x48_5T_FGS.fvg |
|
4方向、5枚アニメ、TX | WOLF_32x48_5TX_FGS.fvg |
2:規格変換したい素材ファイルを準備します。
FGSは1ファイルに多くのキャラクターを含む画像素材を扱うことができます。
1ファイルにまとめられる画像素材数は以下の通りです。
対象がこれ以上ある場合は分割して変換してください。
| 素材規格 | 上限数 |
|---|
|
4方向、3枚アニメ、通常 | 200(20x10) |
|
4方向、3枚アニメ、T | 100(10x10) |
|
4方向、3枚アニメ、TX | 100(10x10) |
|
4方向、5枚アニメ、通常 | 120(12x10) |
|
4方向、5枚アニメ、T | 60(6x10) |
|
4方向、5枚アニメ、TX | 60(6x10) |
3:出力素材画像サイズを設定します。
画面右上の「操作」から「設定変更」を選びます。


「幅」と「高さ」を対象のファイル数に応じて以下の値に設定してOKを押します。
●4方向、3枚アニメ、通常
| ファイル数 | 幅 | 高さ |
|---|
|
1 | 96 | 192 |
|
2 | 192 | 192 |
|
3 | 288 | 192 |
|
4 | 384 | 192 |
|
5 | 480 | 192 |
|
6 | 576 | 192 |
|
7 | 672 | 192 |
|
8 | 768 | 192 |
|
9 | 864 | 192 |
|
10 | 960 | 192 |
|
11 | 1056 | 192 |
|
12 | 1152 | 192 |
|
13 | 1248 | 192 |
|
14 | 1344 | 192 |
|
15 | 1440 | 192 |
|
16 | 1536 | 192 |
|
17 | 1632 | 192 |
|
18 | 1728 | 192 |
|
19 | 1824 | 192 |
|
20 | 1920 | 192 |
|
21〜40 | 1920 | 384 |
|
41〜60 | 1920 | 576 |
|
61〜80 | 1920 | 768 |
|
81〜100 | 1920 | 960 |
|
101〜120 | 1920 | 1152 |
|
121〜140 | 1920 | 1344 |
|
141〜160 | 1920 | 1536 |
|
161〜180 | 1920 | 1728 |
|
181〜200 | 1920 | 1920 |
●4方向、3枚アニメ、T / 4方向、3枚アニメ、TX
| ファイル数 | 幅 | 高さ |
|---|
|
1 | 192 | 192 |
|
2 | 384 | 192 |
|
3 | 576 | 192 |
|
4 | 768 | 192 |
|
5 | 960 | 192 |
|
6 | 1152 | 192 |
|
7 | 1344 | 192 |
|
8 | 1536 | 192 |
|
9 | 1728 | 192 |
|
10 | 1920 | 192 |
|
11〜20 | 1920 | 384 |
|
21〜30 | 1920 | 576 |
|
31〜40 | 1920 | 768 |
|
41〜50 | 1920 | 960 |
|
51〜60 | 1920 | 1152 |
|
61〜70 | 1920 | 1344 |
|
71〜80 | 1920 | 1536 |
|
81〜90 | 1920 | 1728 |
|
91〜100 | 1920 | 1920 |
●4方向、5枚アニメ、通常
| ファイル数 | 幅 | 高さ |
|---|
|
1 | 160 | 192 |
|
2 | 320 | 192 |
|
3 | 480 | 192 |
|
4 | 640 | 192 |
|
5 | 800 | 192 |
|
6 | 960 | 192 |
|
7 | 1120 | 192 |
|
8 | 1280 | 192 |
|
9 | 1440 | 192 |
|
10 | 1600 | 192 |
|
11 | 1760 | 192 |
|
12 | 1920 | 192 |
|
13〜24 | 1920 | 384 |
|
25〜36 | 1920 | 576 |
|
37〜48 | 1920 | 768 |
|
49〜60 | 1920 | 960 |
|
61〜72 | 1920 | 1152 |
|
73〜84 | 1920 | 1344 |
|
85〜96 | 1920 | 1536 |
|
97〜108 | 1920 | 1728 |
|
109〜120 | 1920 | 1920 |
●4方向、5枚アニメ、T / 4方向、5枚アニメ、TX
| ファイル数 | 幅 | 高さ |
|---|
|
1 | 320 | 192 |
|
2 | 640 | 192 |
|
3 | 960 | 192 |
|
4 | 1280 | 192 |
|
5 | 1600 | 192 |
|
6 | 1920 | 192 |
|
7〜12 | 1920 | 384 |
|
13〜18 | 1920 | 576 |
|
19〜24 | 1920 | 768 |
|
25〜30 | 1920 | 960 |
|
31〜36 | 1920 | 1152 |
|
37〜42 | 1920 | 1344 |
|
43〜48 | 1920 | 1536 |
|
49〜54 | 1920 | 1728 |
|
55〜60 | 1920 | 1920 |

4:メニューの「編集」から「画像リンク/別FVG内オブジェクトの一斉追加」を選択します。
開いたダイアログに処理対象の素材ファイルをドロップします。
この時ドロップした順番に左上から右下に向かって配置されますので、
良く使うと思われる素材ファイルを先にドロップすると使いやすくなります。
ファイルをドロップすると青丸の部分にリスト化されます。
必要な素材をドロップしたら実行を押します。(命名規則や被った場合の処理はデフォルトのままでOKです)

5:処理結果を確認します。
4の操作が成功すると変換結果の画像がメインウィンドウに表示されます。
キャラが切れていたり、変なところが透過していないか確認してください。
(このテンプレートは各素材ファイルの(0,0)のピクセルのデータを透過色として処理します。
(0,0)のピクセルが最初から透過されていた場合は透過状態は変化しません)
6:処理結果を保存します。
処理結果に問題がないことを確認したら、メニューの「ファイル」から「ラスタライズ」を選択します。
以下のダイアログ通りの設定を確認してOKを押すと、
保存先を指定するダイアログが開くので、保存先を指定して保存します。

これで規格変換した画像素材ができました。
なおVectorGraphicsを終了する際、「保存しますか?」と出ますが、
これはテンプレートファイル自体に行った操作を保存するかという意味なので、
テンプレートファイルをまた使うために「いいえ」を選んでください。
FGSのプロジェクトフォルダ内の pic フォルダ以下にこの素材ファイルを入れることで
FGSで画像素材を使用できるようになります。
なおFGSの起動中に素材を追加/更新した場合、すぐには反映されない場合があります。
その場合はFGSの画像選択中にF5キーを押して素材をリロードさせることで反映されます。
●ウディタ規格のオートタイル
(ウディタ規格素材は調査した素材数が少ないため、不備がありましたらご連絡ください。)
1:テンプレートセットに入っている WOLF_AutoTile32_FGS.fvg をVectorGraphicsで開きます。
2:規格変換したい素材ファイルを準備します。
FGSは1ファイルに多くのオートタイルを含む画像素材を扱うことができます。
テンプレートファイルは最大16ファイルの素材ファイルを1つにできるようになっています。
対象が17ファイル以上ある場合は16ファイルづつ変換してください。
ただし、一度に変換するオートタイルのアニメーション枚数は統一している必要があります。
また、変換できるのはアニメーション枚数20以下のオートタイルに限られます。
3:出力素材画像サイズを設定します。
画面右上の「操作」から「設定変更」を選びます。


「幅」を対象のアニメーション枚数、「高さ」を対象のファイル数に応じて設定してOKを押します。
| アニメ枚数 | 幅 |
|---|
|
1 | 128 |
|
2 | 256 |
|
3 | 384 |
|
4 | 512 |
|
5 | 640 |
|
6 | 768 |
|
7 | 896 |
|
8 | 1024 |
|
9 | 1152 |
|
10 | 1280 |
|
11 | 1408 |
|
12 | 1536 |
|
13 | 1664 |
|
14 | 1792 |
|
15 | 1920 |
|
16 | 2048 |
|
17 | 2176 |
|
18 | 2304 |
|
19 | 2432 |
|
20 | 2560 |
| ファイル数 | 高さ |
|---|
|
1 | 64 |
|
2 | 128 |
|
3 | 192 |
|
4 | 256 |
|
5 | 320 |
|
6 | 384 |
|
7 | 448 |
|
8 | 512 |
|
9 | 576 |
|
10 | 640 |
|
11 | 704 |
|
12 | 768 |
|
13 | 832 |
|
14 | 896 |
|
15 | 960 |
|
16 | 1024 |

4:メニューの「編集」から「画像リンク/別FVG内オブジェクトの一斉追加」を選択します。
開いたダイアログに処理対象の素材ファイルをドロップします。
この時ドロップした順番に上から下に向かって配置されますので、
良く使うと思われる素材ファイルを先にドロップすると使いやすくなります。
ファイルをドロップすると青丸の部分にリスト化されます。
必要な素材をドロップしたら実行を押します。(命名規則や被った場合の処理はデフォルトのままでOKです)

5:処理結果(アニメーション素材)を保存します。
メニューの「ファイル」から「ラスタライズ」を選択します。
以下のダイアログ通りの設定を確認してOKを押すと、
保存先を指定するダイアログが開くので、保存先を指定して保存します。

これで規格変換した画像素材ができました。
なおVectorGraphicsを終了する際、「保存しますか?」と出ますが、
これはテンプレートファイル自体に行った操作を保存するかという意味なので、
テンプレートファイルをまた使うために「いいえ」を選んでください。
FGSのプロジェクトフォルダ内の pic フォルダ以下にこの素材ファイルを入れることで
FGSで画像素材を使用できるようになります。
なおFGSの起動中に素材を追加/更新した場合、すぐには反映されない場合があります。
その場合はFGSの画像選択中にF5キーを押して素材をリロードさせることで反映されます。
最終更新 2023/06/17