
「オーバーライド」を使ったレイアウトの変更 Overrides
■無料ユーザでもレイアウトをもっとカスタマイズするには
最近S2スタイルに加わったレイアウト(3
column, Flexibile Squares, Nebula, Tranquility II 等)は、無料アカウントでもいろいろと細部が変更でき、外部のCSSファイルにリンクもできるようになっていますが、以前からのレイアウトでも 「オーバーライド/Override」という機能とHTMLやスタイルシート(CSS)を使って、さらにカスタマイズできます。
オーバーライドで変更できるのは、S1スタイルのみで、基本的に以下の5カ所ですが、これだけでも、日記部分の幅や位置を調節したり、リンクリストを増やしたり、「コメントする」を別の言葉にしたりと、意外といろいろできます。
- ページのヘッド (HTMLソース内、<HEAD> ~</HEAD> の部分)
- 「website」 (ProfileやCalendarへのリンクと一緒に並んでいる、ホームページへのリンクの部分)
- コメントへのリンク部分 (「コメントの送信|xxコメント」)
- 日付の表示形式 (「01/01/2005」か「Jan/01/05」か、など)
- 1ページに表示する記事の数
<注意>
オーバーライドで指定した内容は、他の指定より優先されてしまいます。基本的な配色など、他で指定できるものは、オーバーライドは使わない方がいいでしょう。
また、レイアウトによっては反映されないものもあります。
(HTMLやCSSについては、「とほほのWWW入門」などのHTML入門サイトやHTML辞典を参考にして下さい。)
<<S1スタイルの設定方法にもどる
1S1スタイルを選択する

(クリックで拡大) |
- 画面上部のナビゲーション・バーから「編集」→「スタイルの設定」で「Customize
Journal」ページへ。
- 「Choose Style System」で「Old
Style(S1)」を選び、[変更]ボタンで確定。(すでにS1の場合はそのまま。)
- 「Using S1」の下にある「Modify Journal」ページへのリンクをクリック。
- ページごとの「レイアウトスタイル」、「色テーマ」等、それぞれ設定して下さい。(詳細はここでは略)
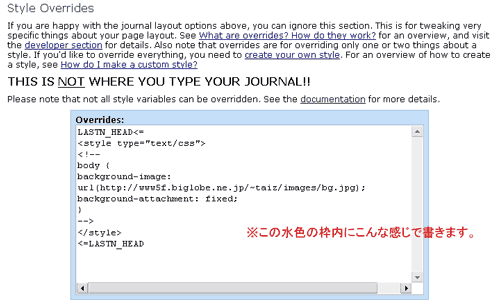
- 下方へスクロールし、「Overrides:」と書かれた水色の枠(右図)内に変更内容を入力します。
2オーバーライドを入力する
■書き方の基本;
GLOBAL_HEAD<=
※ここに実際の変更/指定内容を書く
<=GLOBAL_HEAD
註 「GLOBAL_HEAD」の部分を変数(Variable)と呼びます。この「変数」を、ページや変更箇所によって変えます。
| ■無料アカウントで変更できる変数の一覧; |
|
変更箇所\ページ
|
全ページ一括
|
日記ページのみ
|
友達ページのみ
|
アーカイブページのみ
|
日別ページのみ
|
| ヘッド |
GLOBAL_HEAD |
LASTN_HEAD |
FRIENDS_HEAD |
CALENDAR_HEAD |
DAY_HEAD |
| website |
(なし)
|
LASTN_WEBSITE |
FRIENDS_WEBSITE |
CALENDAR_WEBSITE |
DAY_WEBSITE |
| コメントへのリンク |
(なし)
|
LASTN_TALK_LINKS |
FRIENDS_TALK_LINKS |
CALENDAR_TALK_LINKS |
DAY_TALK_LINKS |
| コメント数 |
(なし)
|
LASTN_TALK_READLINK |
FRIENDS_TALK_READLINK |
CALENDAR_TALK_READLINK |
DAY_TALK_READLINK |
| 日付の表示形式 |
(なし)
|
LASTN_DATE_FORMAT |
FRIENDS_DATE_FORMAT |
CALENDAR_DATE_FORMAT |
DAY_DATE_FORMAT |
|
<例1> 日記ページの「Website」部分を変更する場合; LASTN_WEBSITE
<例2> 友達ページの日付の表示形式を変更する場合; FRIENDS_DATE_FORMAT
蛇足:LASTNというのは、“last n”のことで、「最近のn個」を表しています。
[ ■ヘッドの変更 ■「website」部分の変更 ■コメントへのリンク部分の変更 ■日付の表示形式の変更 ■1ページの記事数 ]
■ヘッドの変更 *_HEAD
_HEADで変更/指定できる内容は、METAなど、通常のホームページ作成時に<HEAD>~</HEAD>内に指定できるものと同じです。
ここでは、すべて(日記ページ、友達ページ、アーカイヴ)のページのヘッドを一括して指定する「GLOBAL_HEAD」でご説明します。
<<例>> キーワードのMETAタグと、ページ内スタイルシートを記述。(「ここにCSSを記述」部分に実際のCSSを記述します。)
GLOBAL_HEAD<=
<meta name="keywords" content="LiveJournal,
日本語">
<style type="text/css">
<!--
※ここにCSSを記述
-->
</style>
<=GLOBAL_HEAD
<<例>> 背景画像を指定し、画面をスクロールしても背景画像は動かないようにする場合;
GLOBAL_HEAD<=
<style type="text/css">
<!--
body {
background-image: url(http://www.example.com/sample.jpg);
background-attachment: fixed;
}
-->
</style>
<=GLOBAL_HEAD
または、外部にアップロードしたCSSファイルにリンクを張ります。
GLOBAL_HEAD<=
<link href="http://www.example.com/sample.css" rel="stylesheet" type="text/css">
<=GLOBAL_HEAD
※ “http://www.example.com/sample.jpg”や"http://www.example.com/sample.css"の部分は、実際にアップロードしたファイルのアドレスを入れて下さい。
その際、画像やCSSのファイルは、記事内に写真などをのせるのと同様、LiveJournal以外のウェブスペースにアップロードしておいて下さい。
▲インデックス
■「website」部分の変更 *_WEBSITE
*_WEBSITEの内容は、HTMLで好きなように記述できます(※)が、もともと広い場所ではないので、あまり詰め込みすぎないようにしましょう。
※註: LJ内ではJava-ScriptやFlashは使えません。
LASTN_WEBSITE<=
ここに実際の変更/指定内容を記述。HTML可。
<=LASTN_WEBSITE
<<例>> 自分のホームページだけではなく、色々なサイトへのリンクを並べる場合
LASTN_WEBSITE<=
■<a href="%%url%%">%%name%%</a><br>
■<a href="http://www.example.com/user/index.html">お友達のHPです</a><br>
■<a href="http://www.livejournal.com/">LiveJournal</a><br>
■<a href="http://sixapart.com/">Six
Apart</a>
<=LASTN_WEBSITE
実際の表示
(例:プロフィール欄で、ホームページのアドレスを「http://www5f.biglobe.ne.jp/~taiz/」、ホームページ名を「私のページ」とした場合)
「%%url%%」と「%%name%%」は、プロフィールの編集ページで入力したホームページのアドレスとサイト名が反映されます。
(URLとサイト名を直接入力しても構いませんが、プロフィールページでの変更は反映されなくなります。)
▲インデックス
■コメントへのリンク部分の変更 *_TALK_LINKS / *_TALK_READLINK
「~件のコメント|コメントする」 部分を、HTMLと「%%~%%」を組み合わせてカスタマイズします。
1 *_TALK_LINKS でコメント部全体をカスタマイズします。
<<例>> 日記ページの記事のコメントへのリンク部分に
「ひとことコメントする ■ (~件のコメント→2へ。)」 と表示させる場合;
LASTN_TALK_LINKS<=
<a href="%%urlpost%%">ひとことコメントする</a> ■
%%readlink%%
<=LASTN_TALK_LINKS
2 *_TALK_READLINK で上記「~件のコメント」部(上の枠内の「%%readlink%% 部)をカスタマイズします。
<<例>> 「~
件のあたたかいコメントを読む!」と表示される場合:
LASTN_TALK_READLINK<=
%%messagecount%% 件のあたたかいコメントを<a href="%%urlread%%">読む!</a>
<=LASTN_TALK_READLINK
※文字部分が英単語の場合、複数形を 「s」 「es」 「ies」 から選択できます。
<s> 複数形が“s”: 「~件のコメント」部分を、「read
~ comment/comments」 にする場合;
LASTN_TALK_READLINK<=
<a href="%%urlread%%">read</a> %%messagecount%%
comment%%mc-plural-s%%
<=LASTN_TALK_READLINK
<es> 複数形が“es”: 「~件のコメントを読む」部分を、「receive ~ kiss/kisses」 にする場合;
LASTN_TALK_READLINK<=
<a href="%%urlread%%">receive</a> %%messagecount%%
kiss%%mc-plural-es%%
<=LASTN_TALK_READLINK
<ies> 複数形が“ies”の、“y”で終わる単語: 「~件のコメント」部分を、「check ~ reply/replies」 にする場合;
LASTN_TALK_READLINK<=
<a href="%%urlread%%">check</a> %%messagecount%%
repl%%mc-plural-ies%%
<=LASTN_TALK_READLINK
▲インデックス
■日付の表示形式の変更 *_DATE_FORMAT
日時の表示形式をカスタマイズします。 例: 07:00 01/01/05、2005年1月1日 AM 7:00、 など。
| 以下の「%%~%%」の中から、すきなものを組み合わせて書きます。 |
|
指定の書き方
|
表示される内容
|
|
指定の書き方
|
表示される内容
|
|
%%yyyy%%
|
西暦年、4ケタ表示。 例:2005 |
|
%%12hh%%
|
時間、12時間2ケタ表示。 例:01, 02, ~ 12 |
|
%%yy%%
|
西暦年、2ケタ表示。 例:05 |
|
%%12h%%
|
時間、12時間表示。 例:1, 2, ~ 12 |
|
%%monlong%%
|
英単語の月。 例:January, February, .... |
|
%%24hh%%
|
時間、24時間2ケタ表示。 例:01, 02, ~ 24 |
|
%%monshort%%
|
英単語の月、省略形。 例:Jan, Feb, .... |
|
%%24h%%
|
時間、12時間表示。 例: 1, 2, ~ 24 |
|
%%mm%%
|
数字の月、2ケタ。 例:01, 02, ~ 11, 12 |
|
%%min%%
|
分。 00 ~ 59 |
|
%%m%%
|
数字の月。 例: 1, 2, ~ 11, 12 |
|
%%ap%%
|
am/pm、小文字1文字。 “a” か “p”。 |
|
%%dd%%
|
日付、2ケタ。 例:01, 02, ~ 30, 31 |
|
%%AP%%
|
am/pm、大文字1文字。 “A” か “P”。 |
|
%%d%%
|
日付。 例:1, 2, ~ 30, 31 |
|
%%ampm%%
|
am/pm、小文字2文字。 “am” か “pm”。 |
|
%%dth%%
|
「th」付きの日付。 例:1st, 2nd, 3rd, ~ 31th |
|
%%AMPM%%
|
am/pm、大文字2文字。 “AM” か “PM”。 |
|
%%daylong%%
|
曜日。 例:Sunday, Monday, .... |
|
-
|
|
|
%%dayshort%%
|
曜日、省略形。 例:Sun, Mon, .... |
|
-
|
|
|
<<例1>> 日記ページの記事の日付を 「2005年 01月 01日【Mon】 PM 07:00 の記事」 と表示させる場合;
LASTN_DATE_FORMAT<=
%%yyyy%%年 %%mm%%月%%dd%%日【%%dayshort%%】 %%AMPM%% %%12%%%%min%% の記事
<=LASTN_DATE_FORMAT
<<例2>> 友達ページの記事の日付を 「☆1/1/05☆」 と表示させる場合;
FRIENDS_DATE_FORMAT<=
☆%%d%%/%%m%%/%%yy%%☆
<=FRIENDS_DATE_FORMAT
▲インデックス
■ページの記事数 *_OPT_ITEMS
1ページに表示される記事数をカスタマイズします。デフォルトは20件なので、それ以外にしたい場合に指定します。
他の変数と違い、1行だけです。
<<例>> 日記ページに5件ずつ記事を表示する場合;
LASTN_OPT_ITEMS=>5
▲インデックス
註:オーバーライドできる変数について
変数 Variable は他にもいろいろあります(一覧リスト)が、Overrideで変更できるものは、以上の5種類だけです。
入力し終わったら「変更の保存」ボタンを押すのを忘れずに!
<<S1スタイルの設定方法にもどる
<<HOME
